Available on plans: Professional, Premier, Enterprise
Use the Upload field for capturing any file uploads from a submission, with full flexibility on the size, type and amount of files uploaded.

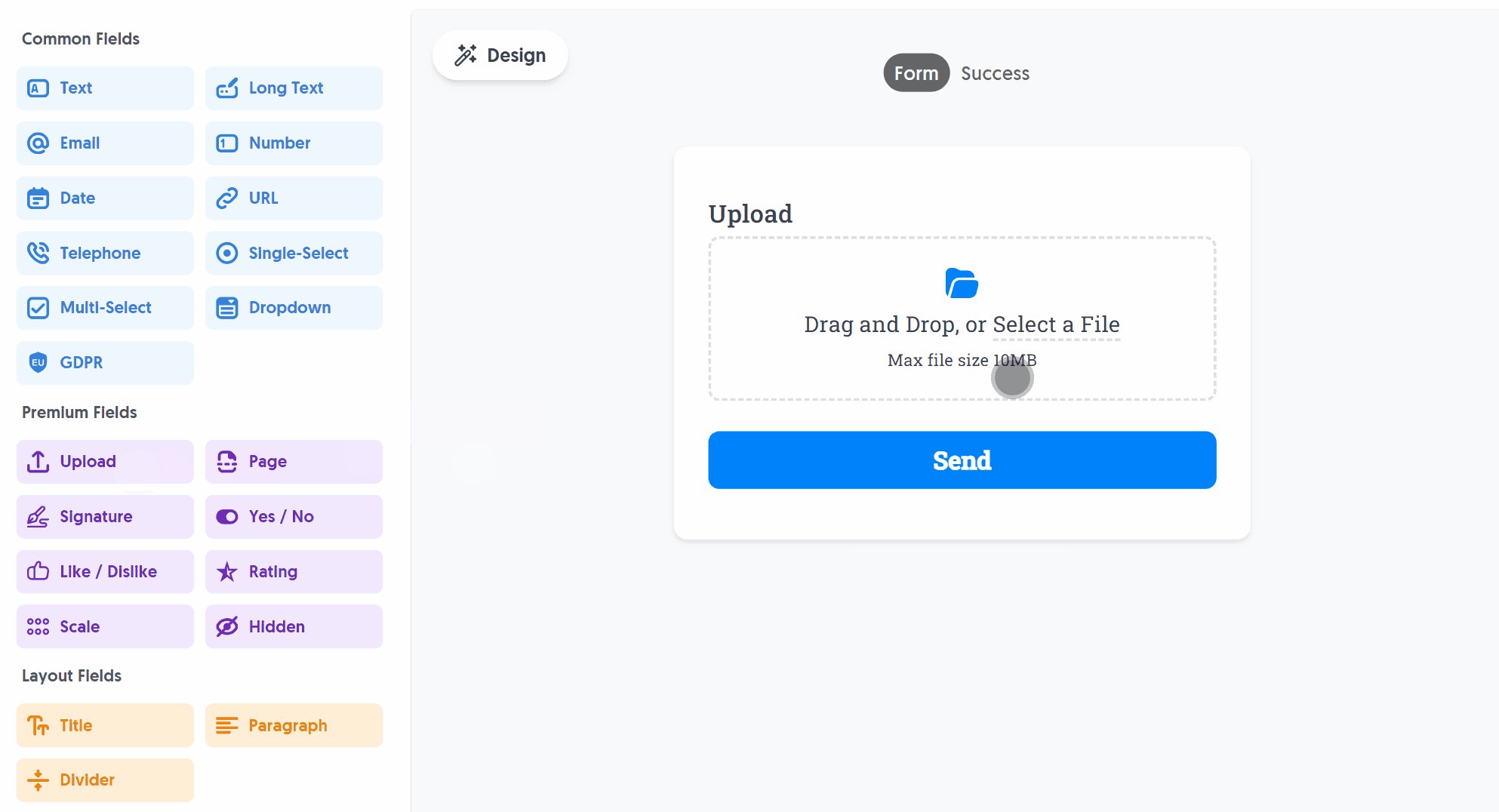
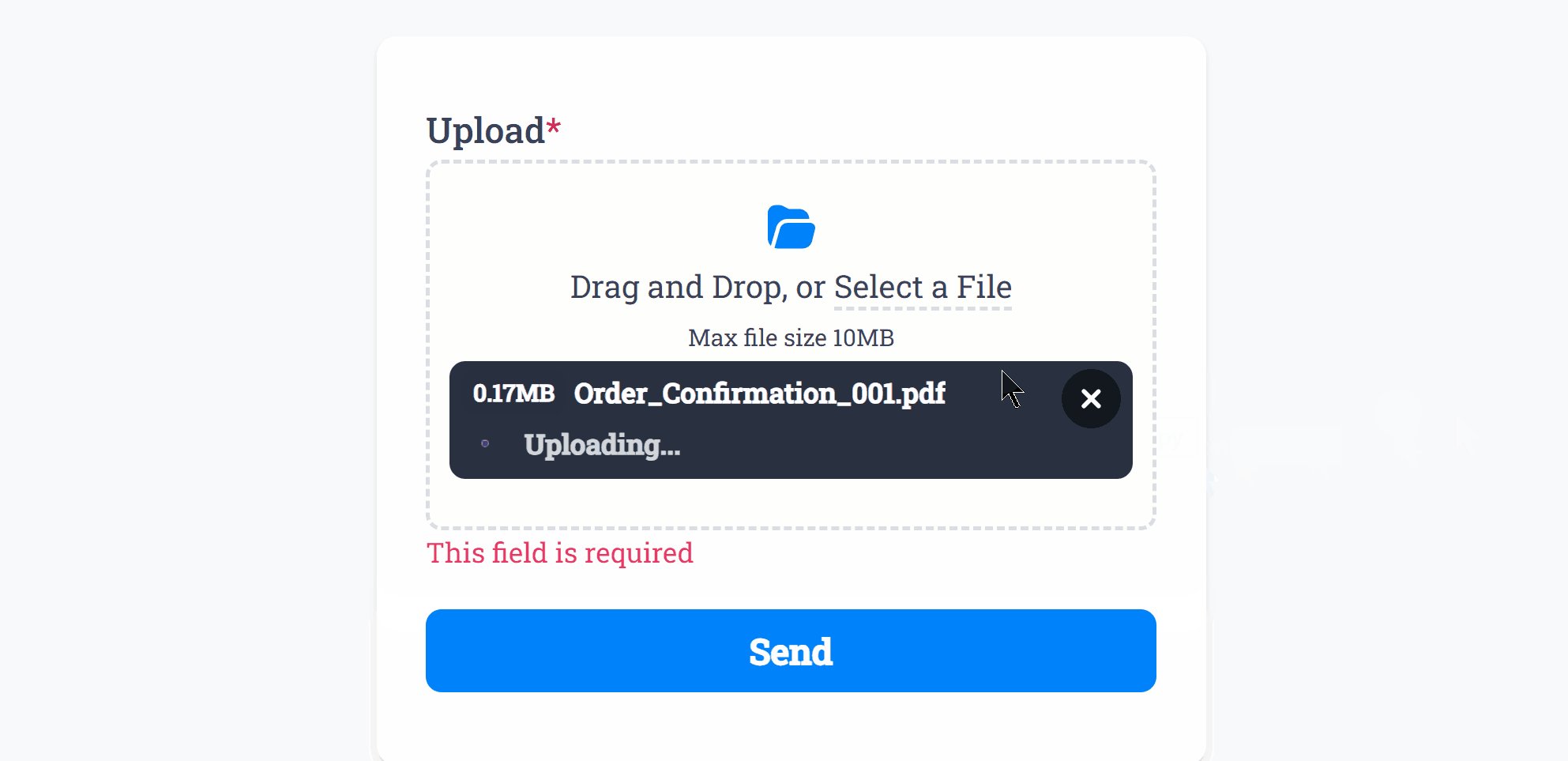
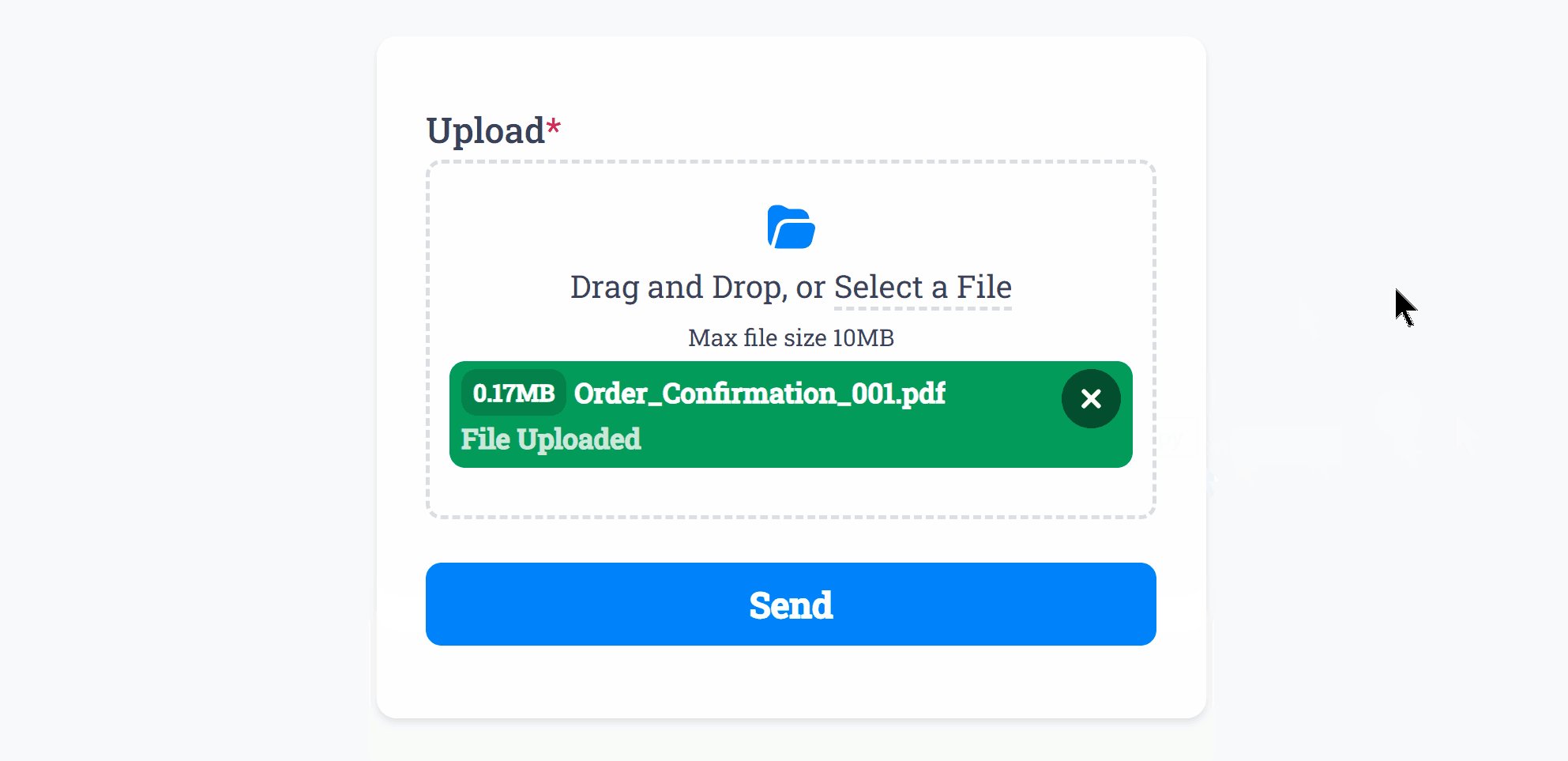
After adding the Upload field and making any tweaks, you can press Live Preview or Publish to test it out:

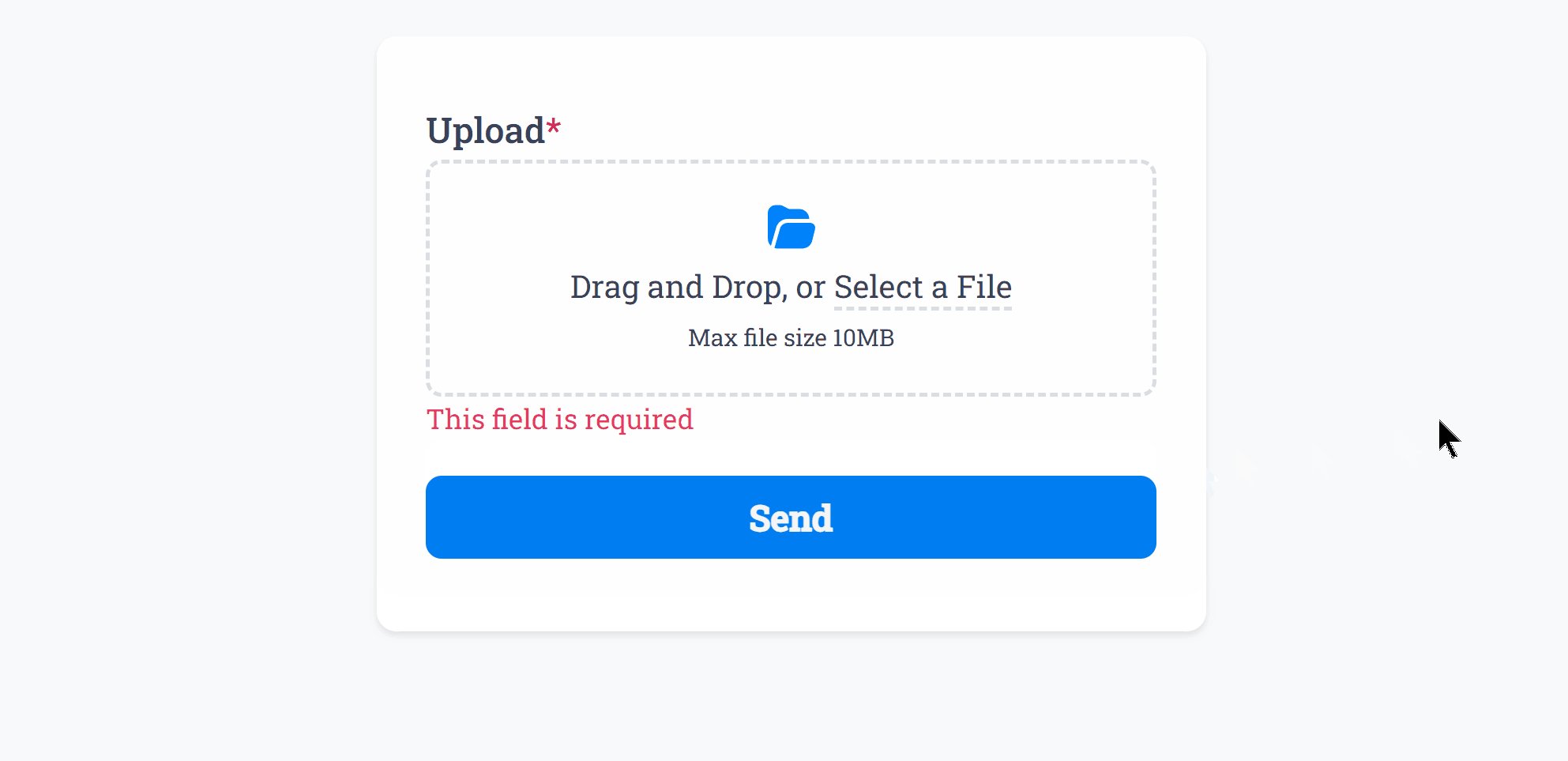
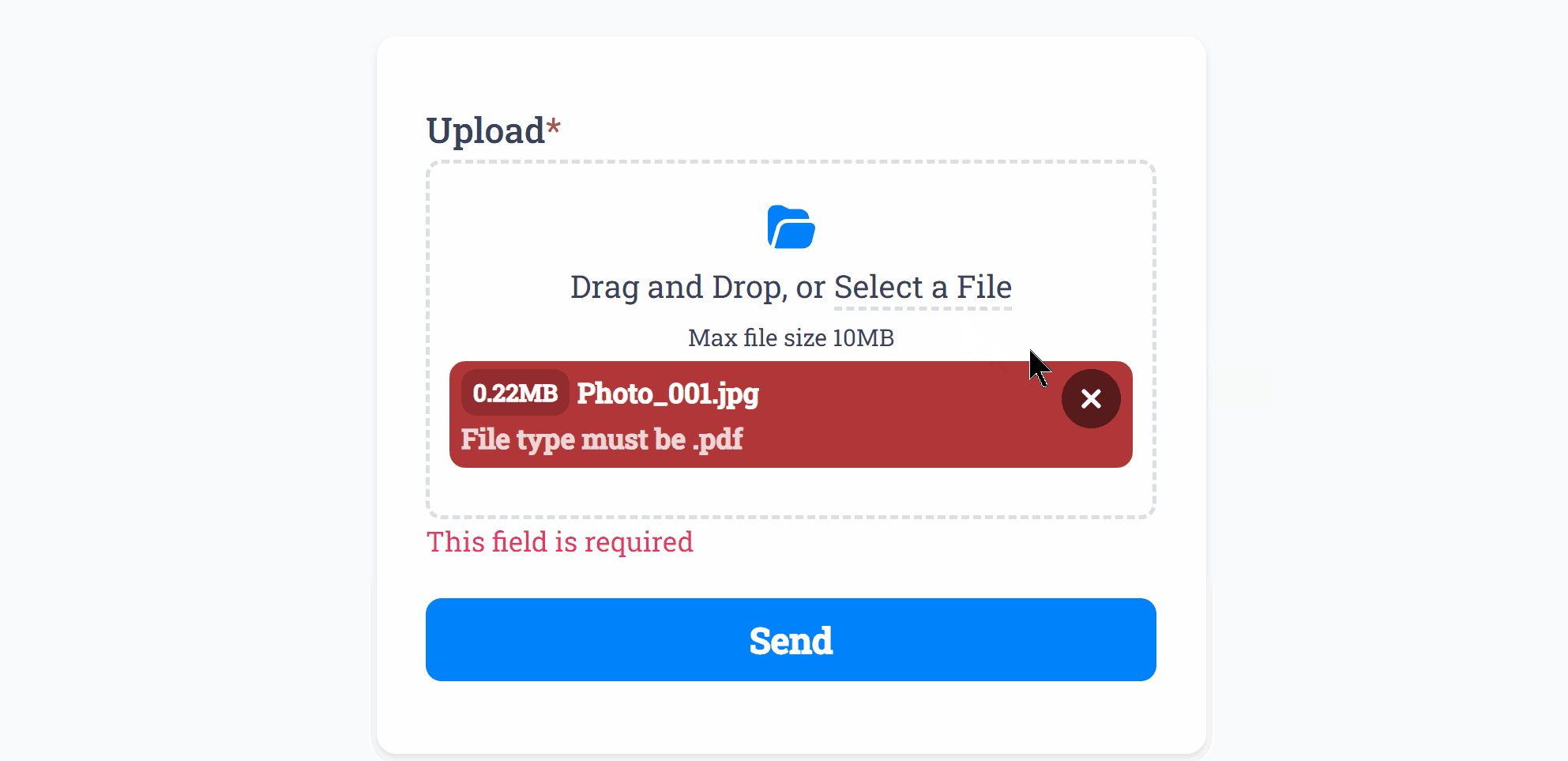
Optionally, you can add Required Smart Validation to ensure the field is always filled out:

Restrict uploads by file type easily to ensure you get the data in the format required:

You can also configure the Min Files and Max Files to set a required amount of uploads per field, as well as fine-tune the File Size Limit per upload.
Each file uploaded counts towards your pricing plan storage, so it’s recommended to keep uploaded file sizes to a minimum.
The Upload field icon, border and text color can be changed within your Theme settings.
Specific Options
Configuration options specific to this field:
File Types Allowed | A list of allowed file extensions the user may upload |
File Size Limit (MB) | Maximum file size allowed per file |
Show File Size Limit | Show or hide the 'Max File Size' text within the upload field |
Min Files | Ensure a minimum amount of files are uploaded |
Max Files | Ensure a maximum amount of files are uploaded |
Common Options
Available on most fields, including this one:
Label | A short description of the field |
Description | An optional longer description of the field |
Required | Enforces the field to be filled in, displays an error if not |
Custom Name | Every field has a unique hidden "name" that can be customized for plugin integrations |
Create incredible forms to run your business.
Join companies of all sizes using Form Falcon to manage their business, generate more sales and power custom workflows.
Try It FreeFree 30-day trial, no credit card required.