Available on plans: Professional, Premier, Enterprise
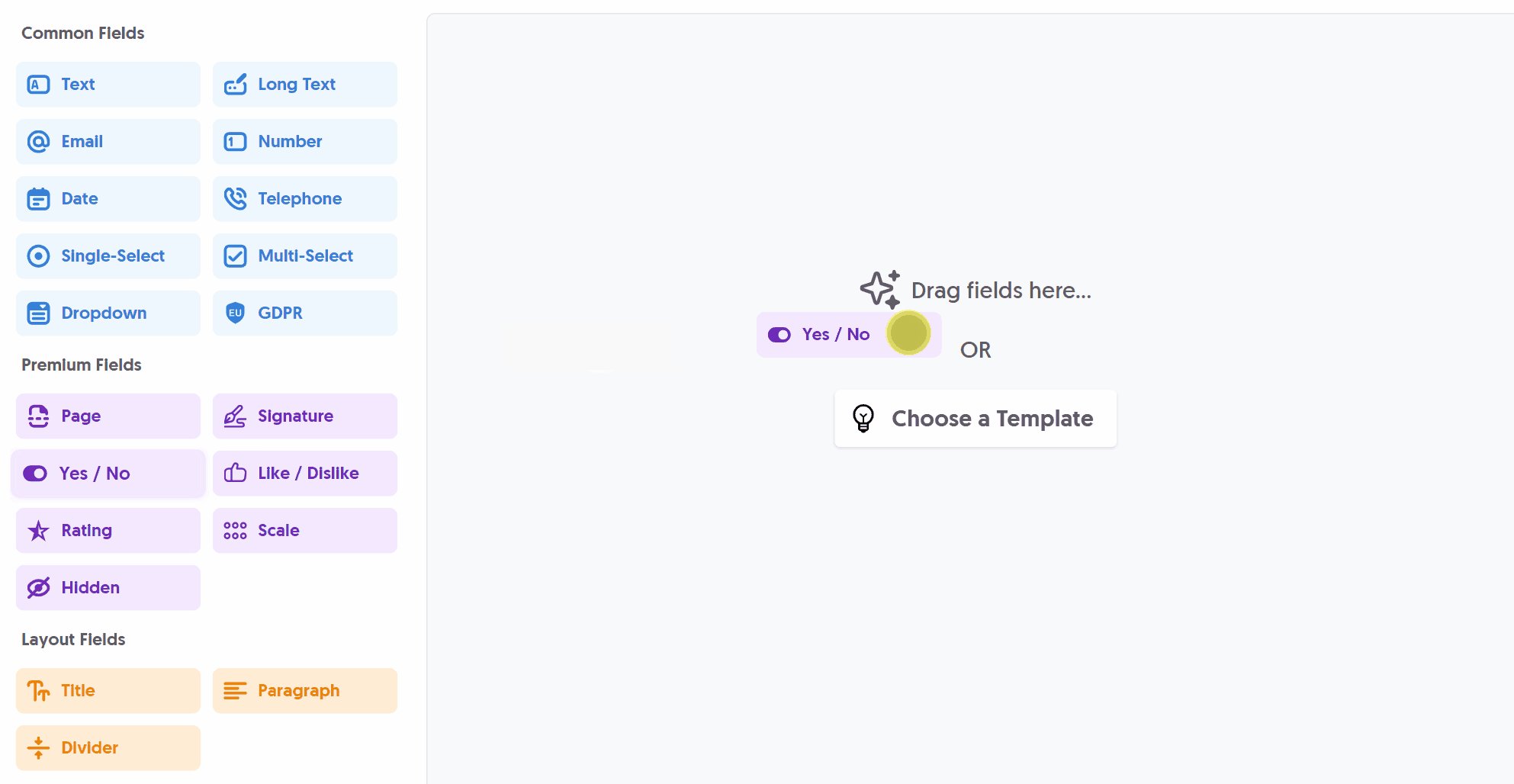
Use the Yes / No field to quickly capture a simple “Yes” or “No” answer.

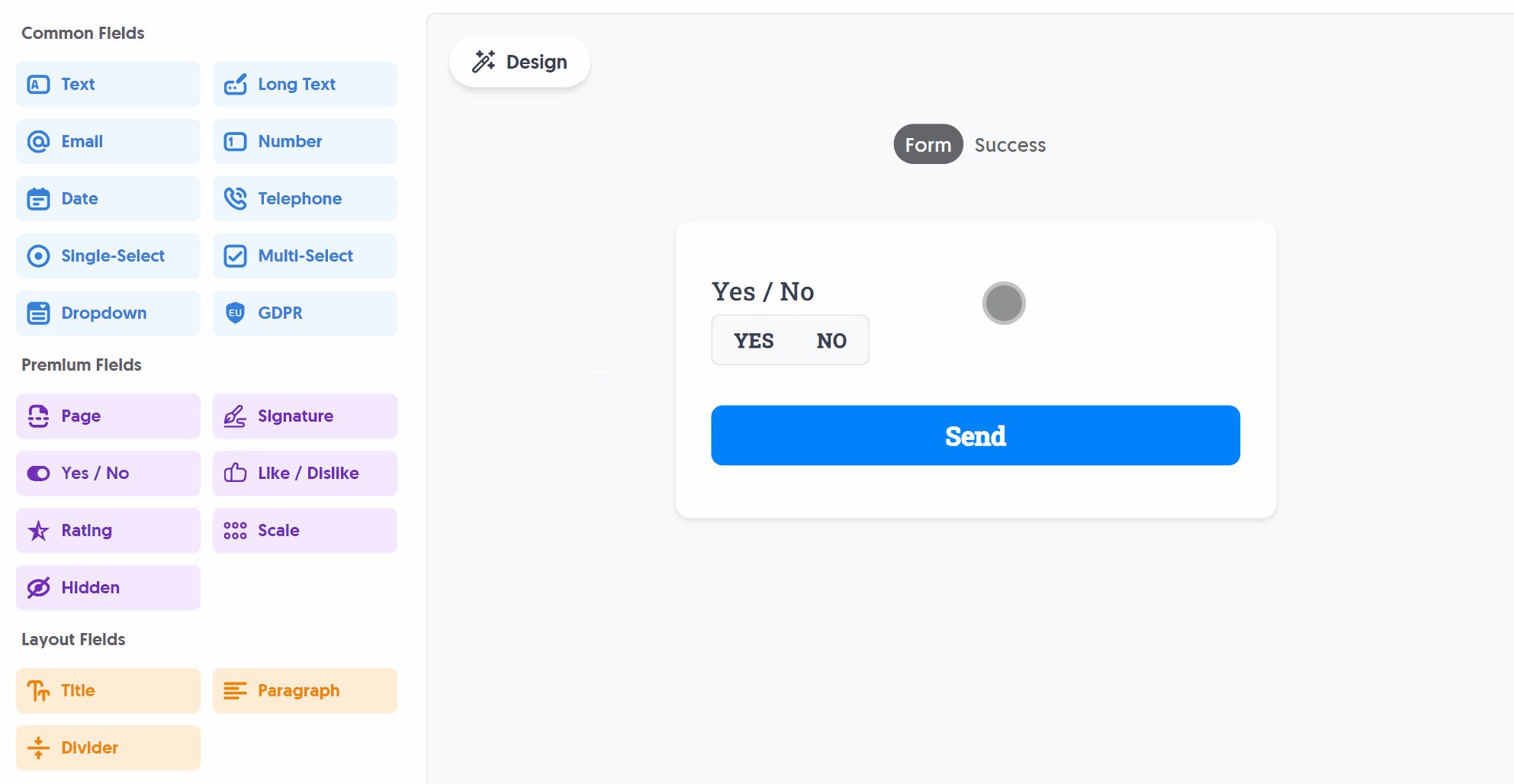
After adding the Yes / No field and making any tweaks, you can press Live Preview or Publish to test it out:

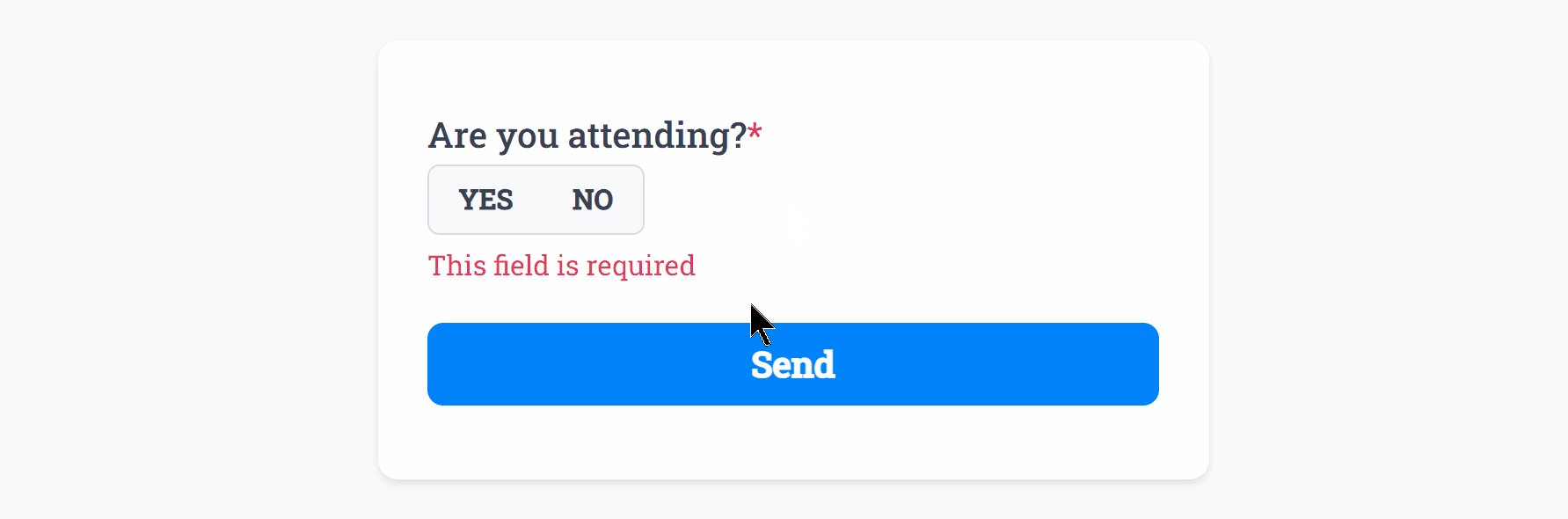
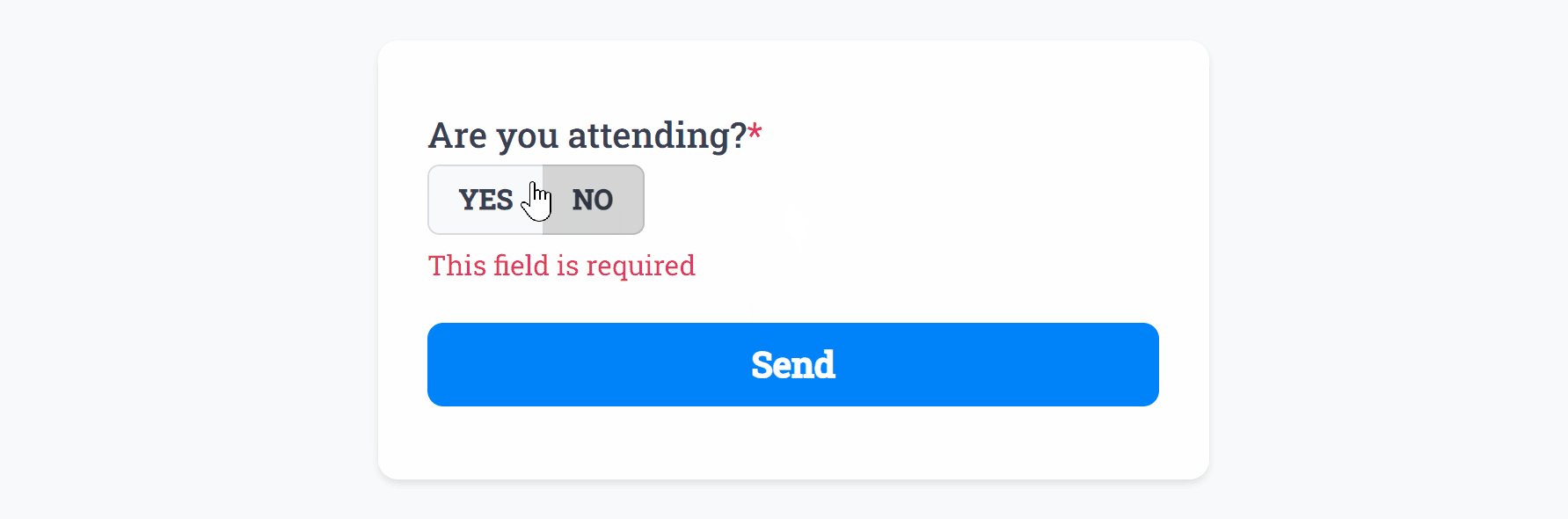
Optionally, you can add Required Smart Validation to ensure the field is always filled out:

The Yes/No active selection and text color can be changed within your Theme settings.
Common Options
Available on most fields, including this one:
Label | A short description of the field |
Description | An optional longer description of the field |
Required | Enforces the field to be filled in, displays an error if not |
Default Value | Set a default value for the field |
Custom Name | Every field has a unique hidden "name" that can be customized for plugin integrations |
Create incredible forms to run your business.
Join companies of all sizes using Form Falcon to manage their business, generate more sales and power custom workflows.
Try It FreeFree 30-day trial, no credit card required.