Available on all plans
Smart Validation can be configured for each individual Form Field and provides immediate feedback to users as they’re typing, to correct any mistakes made or fields missed.
Every form you create uses our Smart Validation to ensure the validity of your data, whilst providing a real-time and seamless experience for your form users.
The most common form of Smart Validation is making a field “required”, and all our form fields that capture data offer this by toggling a switch.
Let’s explore some of our Smart Validation features so you can see how best to use them!
Required Validation
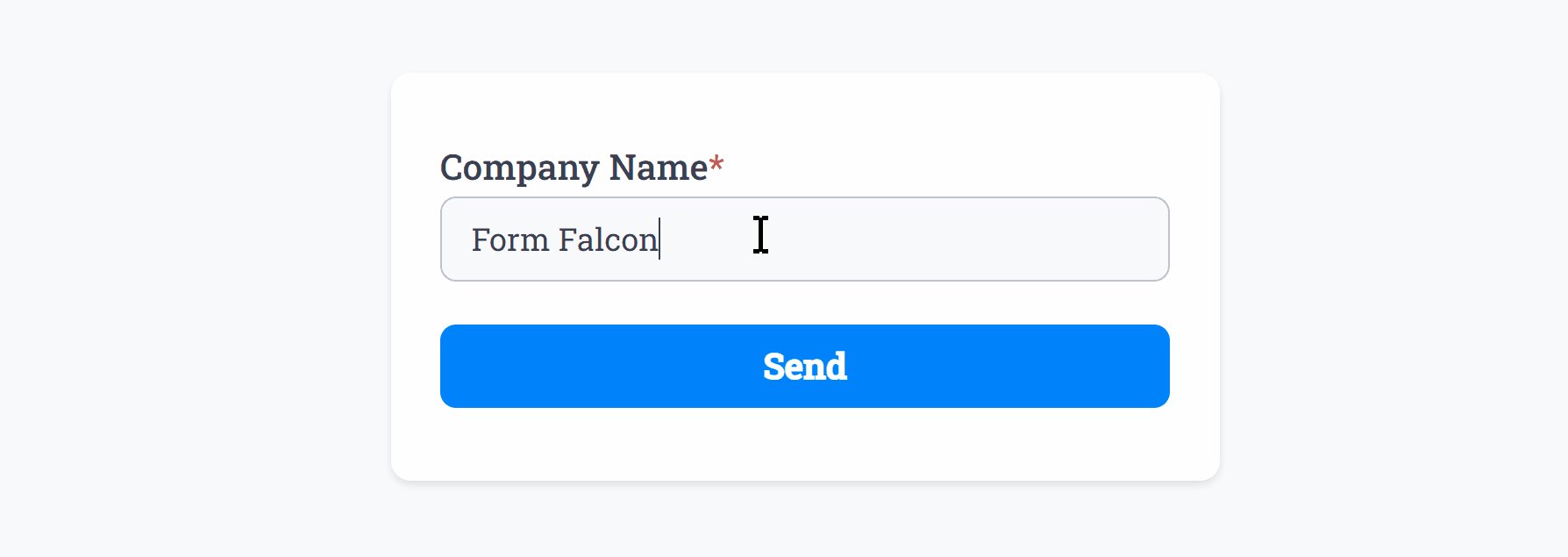
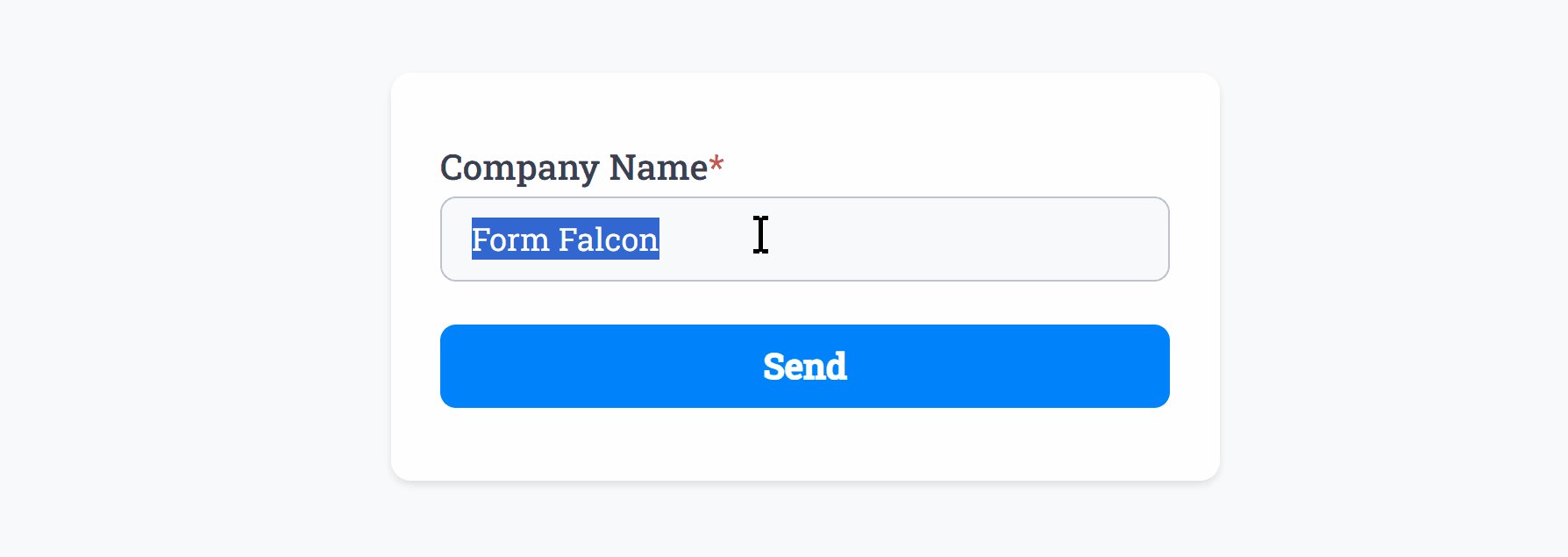
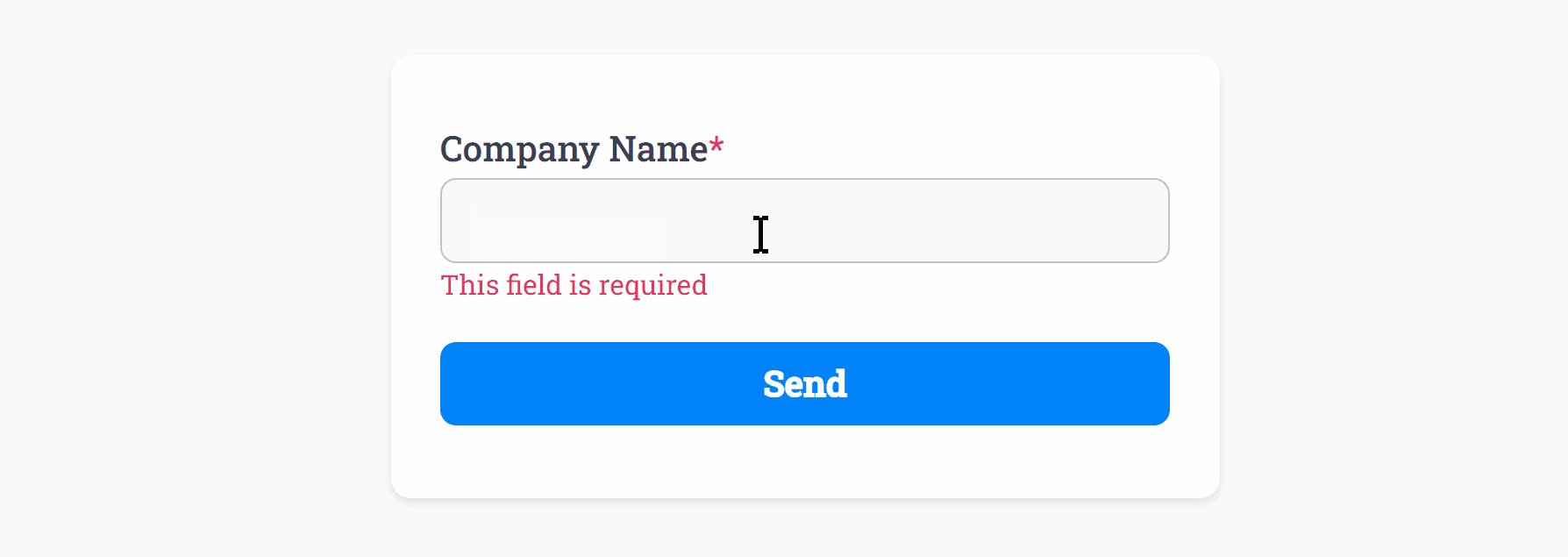
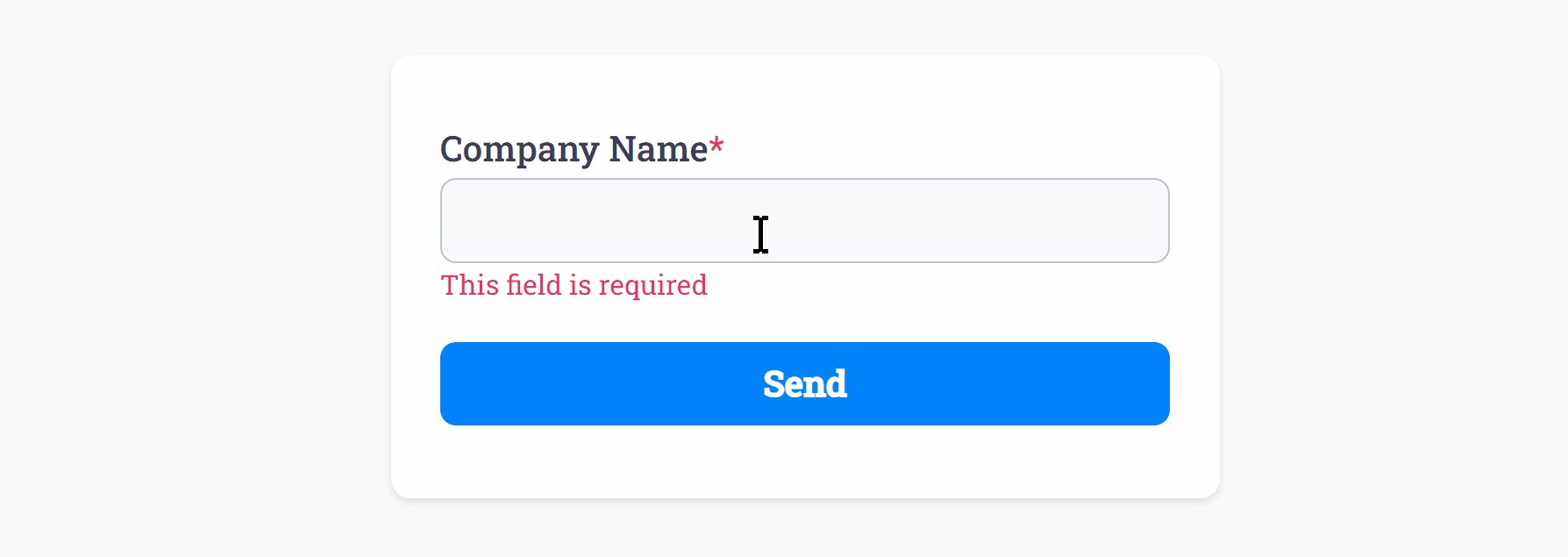
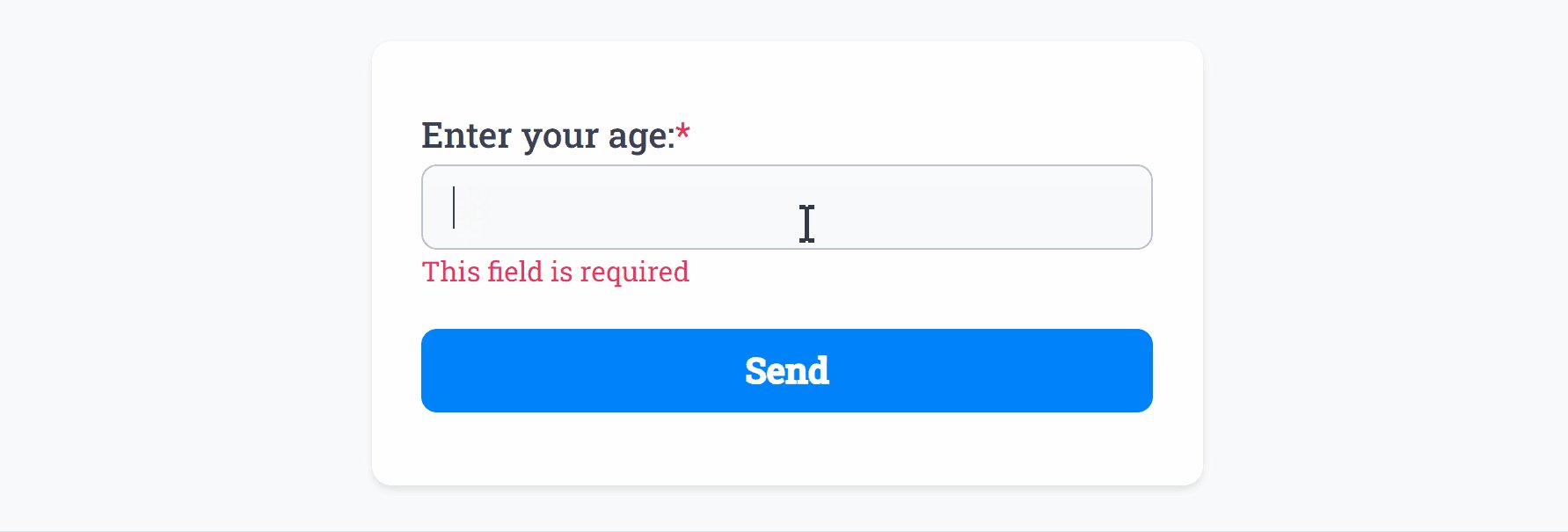
Marking a form field as Required means the user must provide an answer to complete the form.
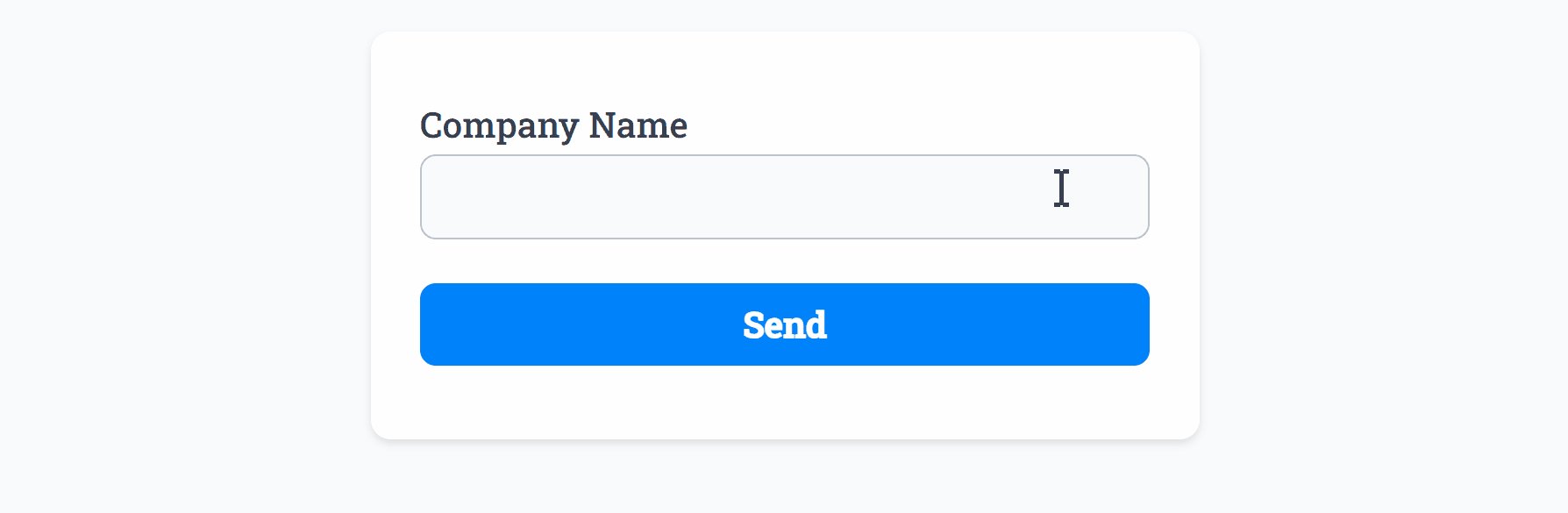
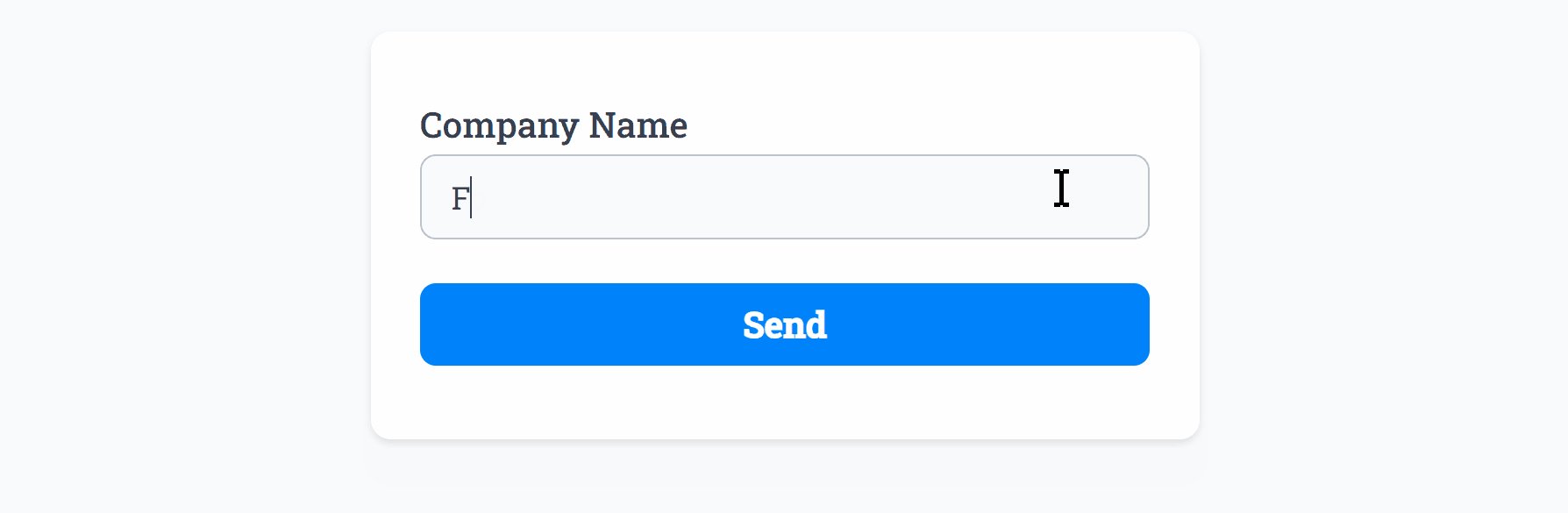
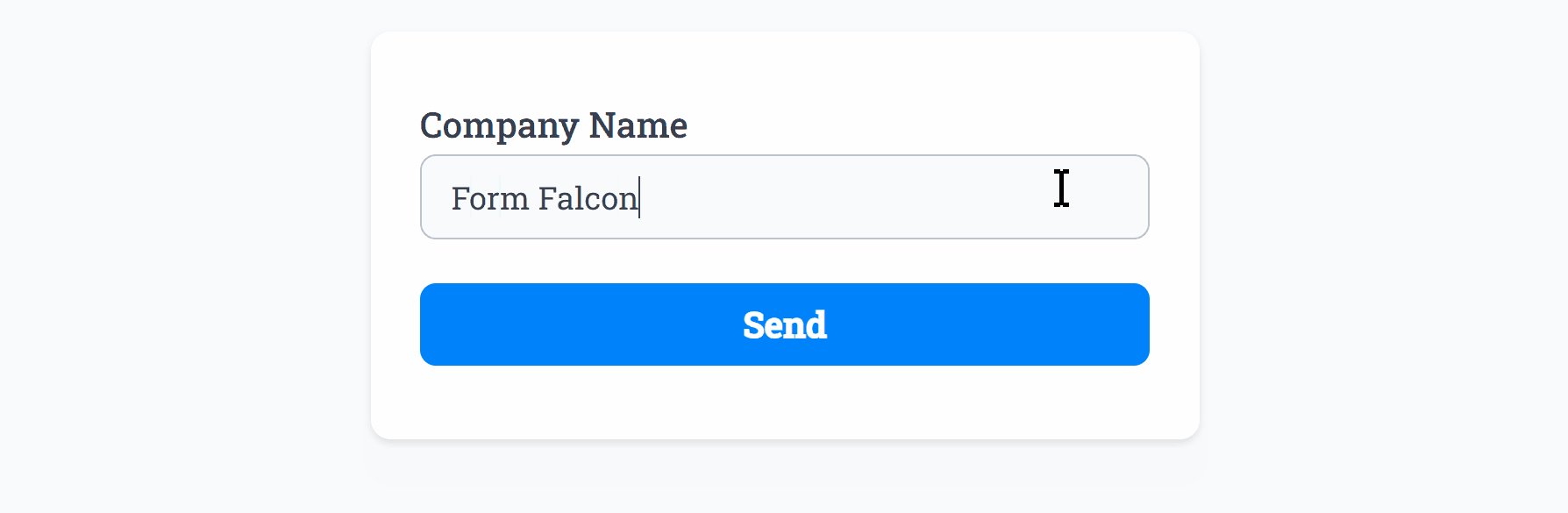
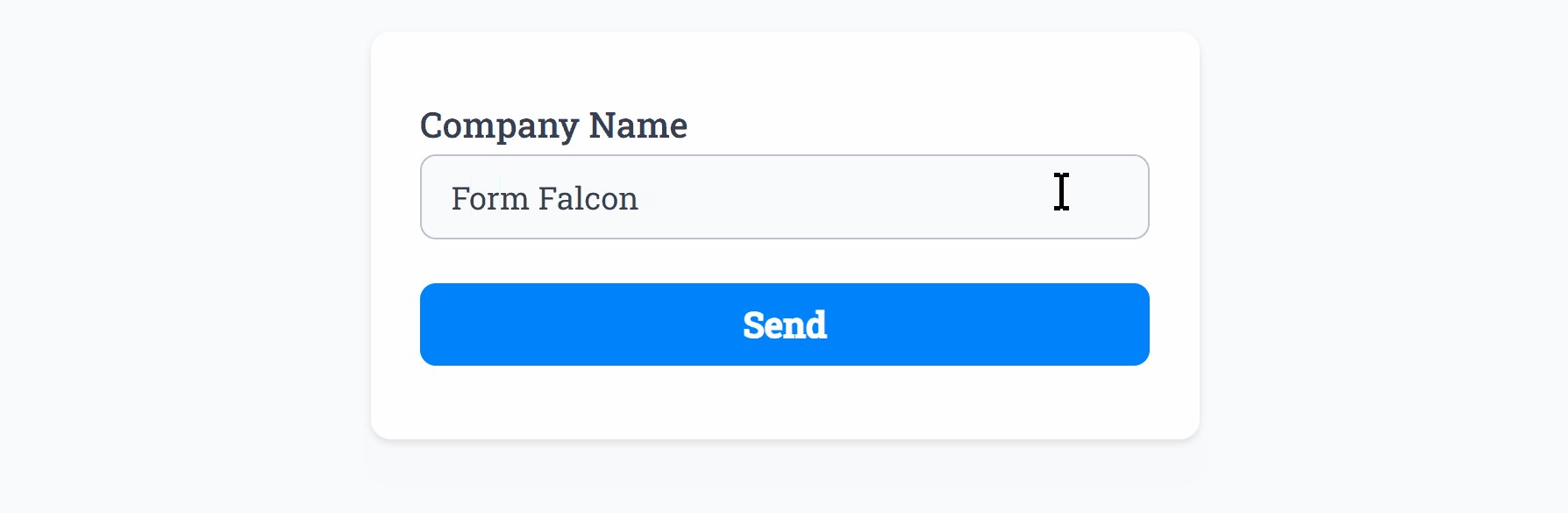
Here’s an example of the Text Field demonstrating the Required validation setting, enabled via a simple switch:

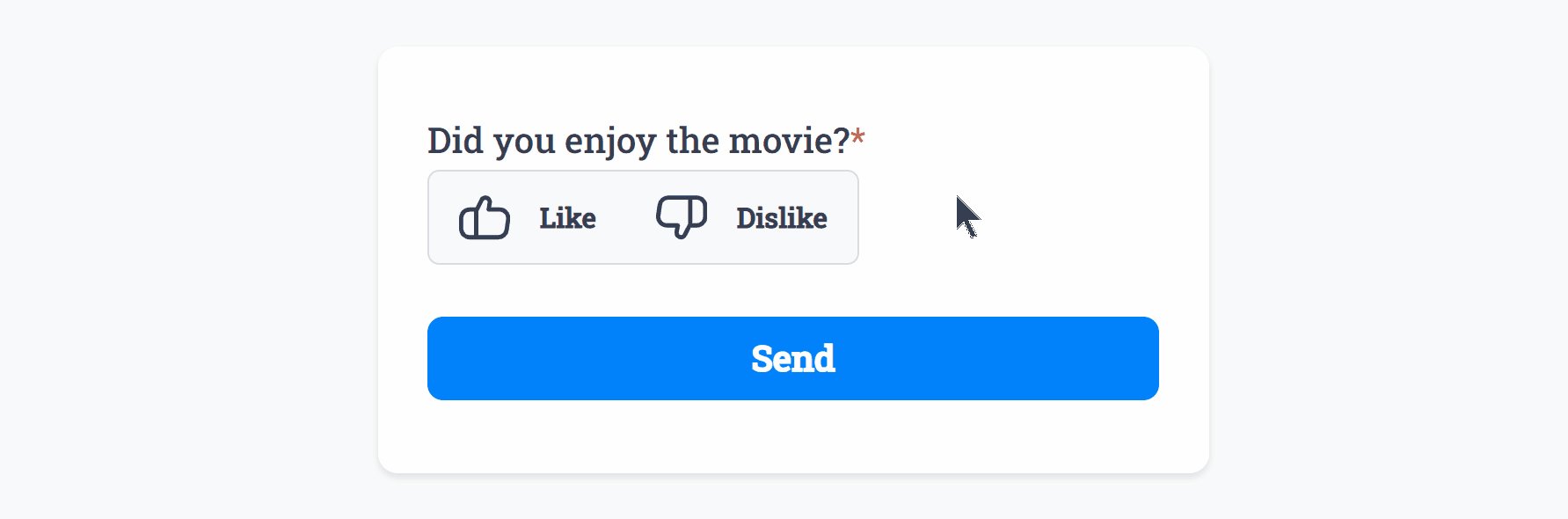
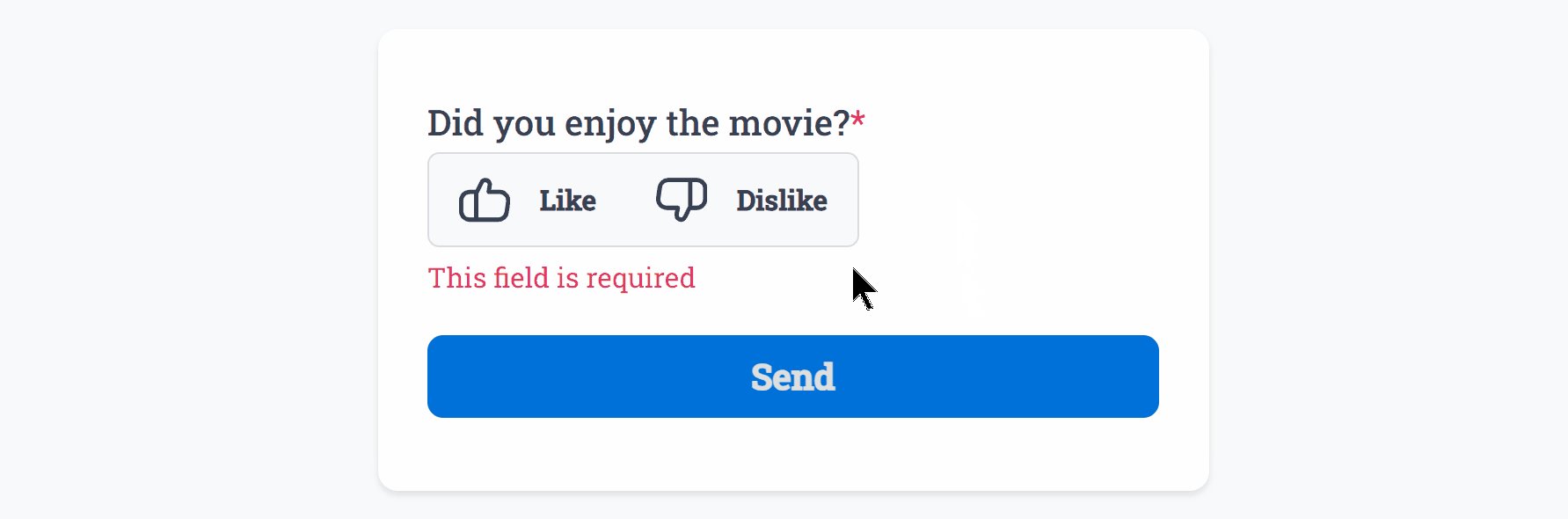
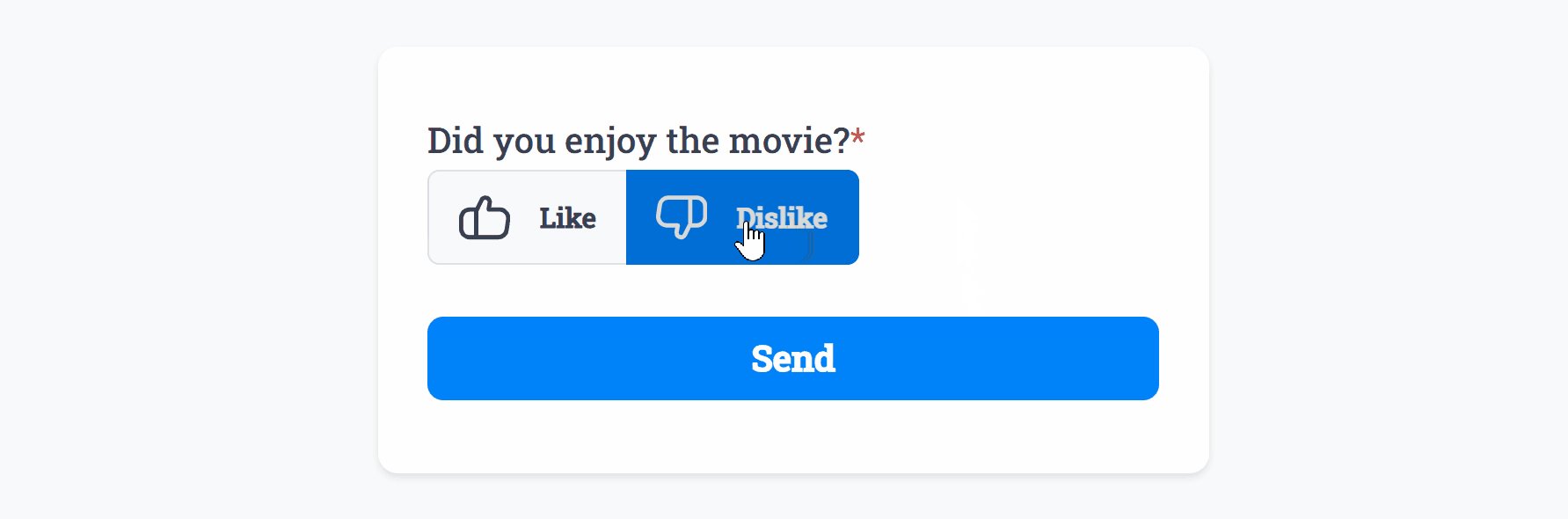
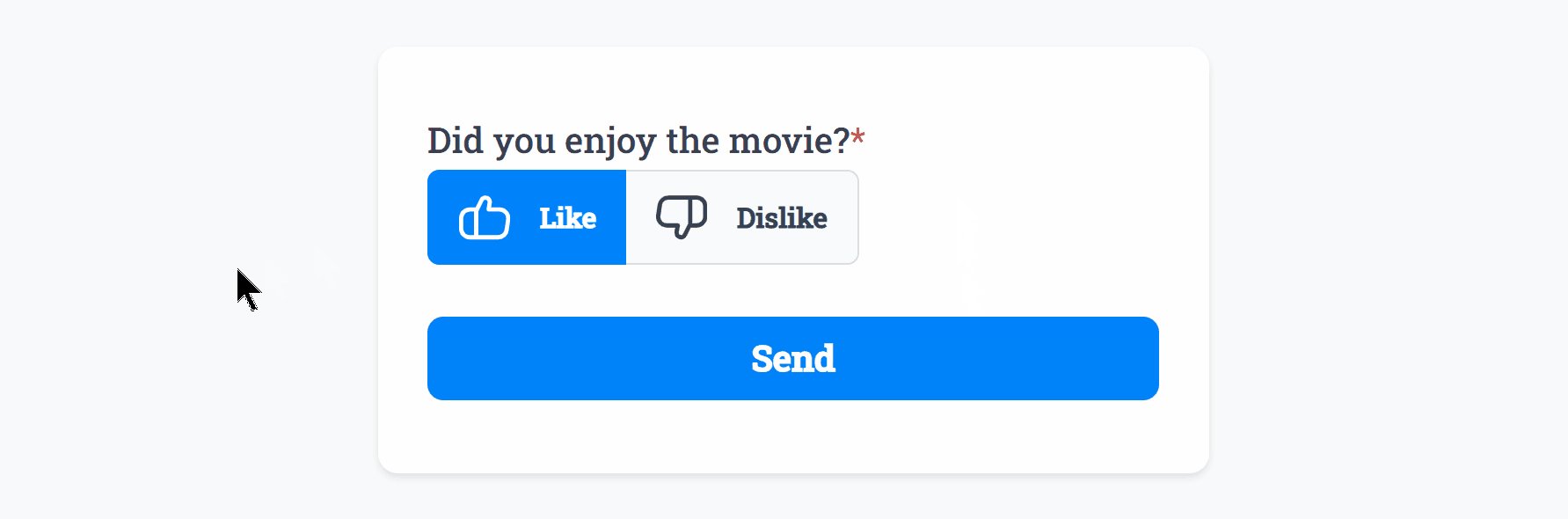
Even more advanced form fields such as the Like/Dislike Field support Required:

All Fields support the Required validation, and will not allow the user to proceed without capturing a valid input.
Min/Max Length Validation
Ensure users must enter a minimum, or maximum, number of characters into a field.
Here’s an example of the Text Field demonstrating the Min/Max Length validation settings:
 Min Length set to ‘2’ and Max Length set to ‘11’
Min Length set to ‘2’ and Max Length set to ‘11’The Text Field, Long Text Field, Telephone Field and Number Field all support Min Length and Max Length validation.
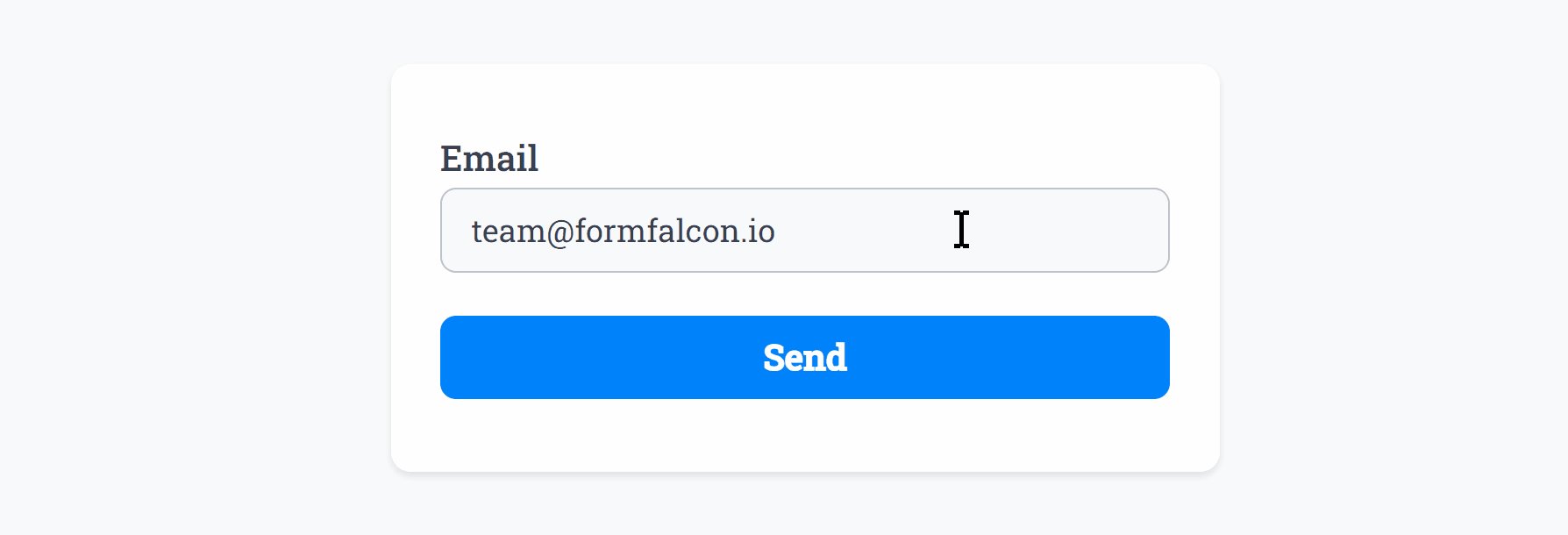
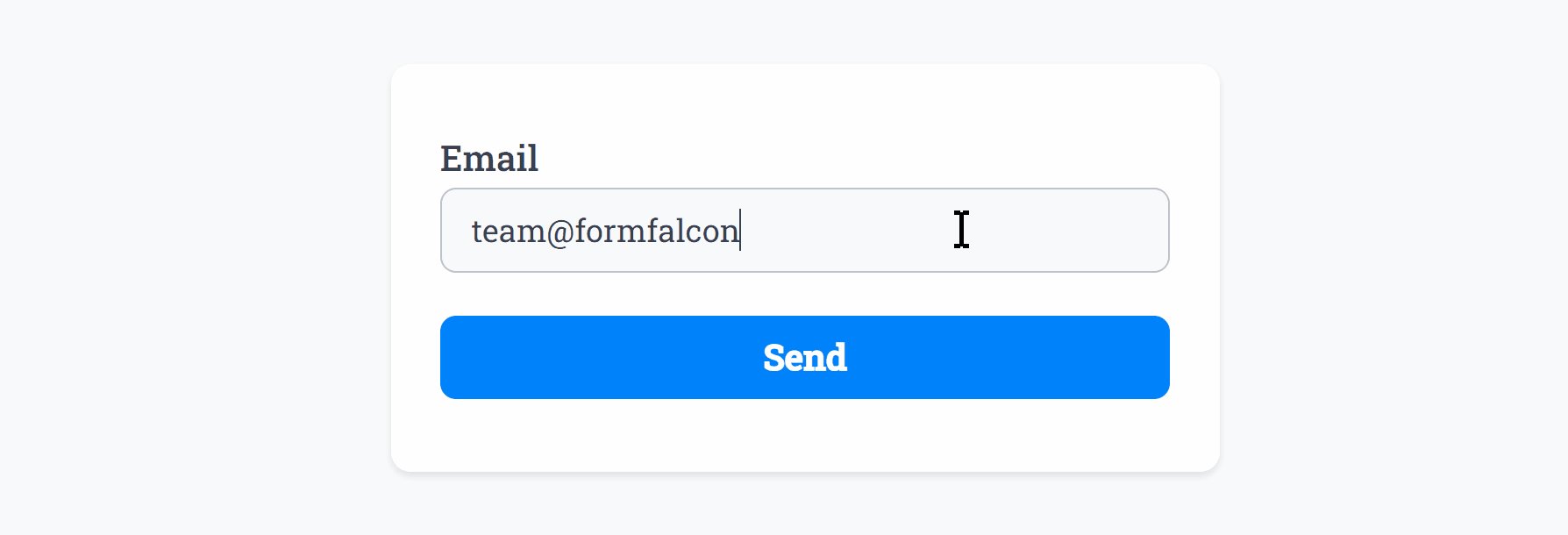
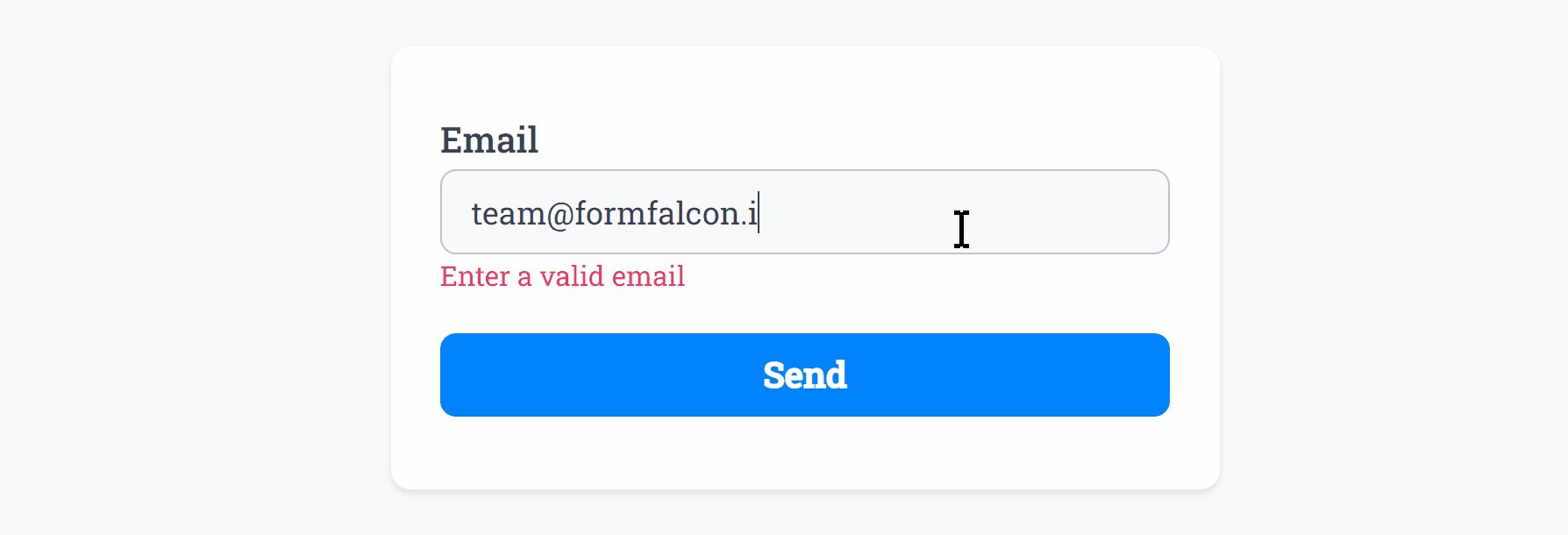
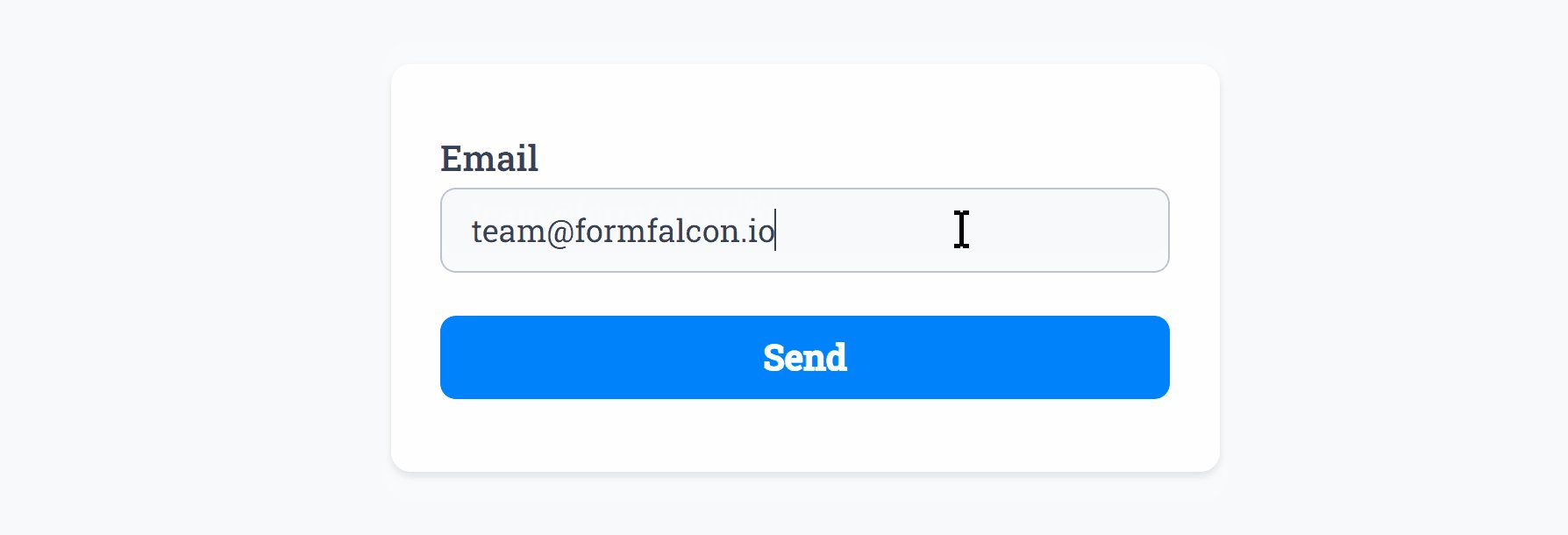
Email Validation
The Email Field allows only valid email addresses, making it easy to capture accurate data.

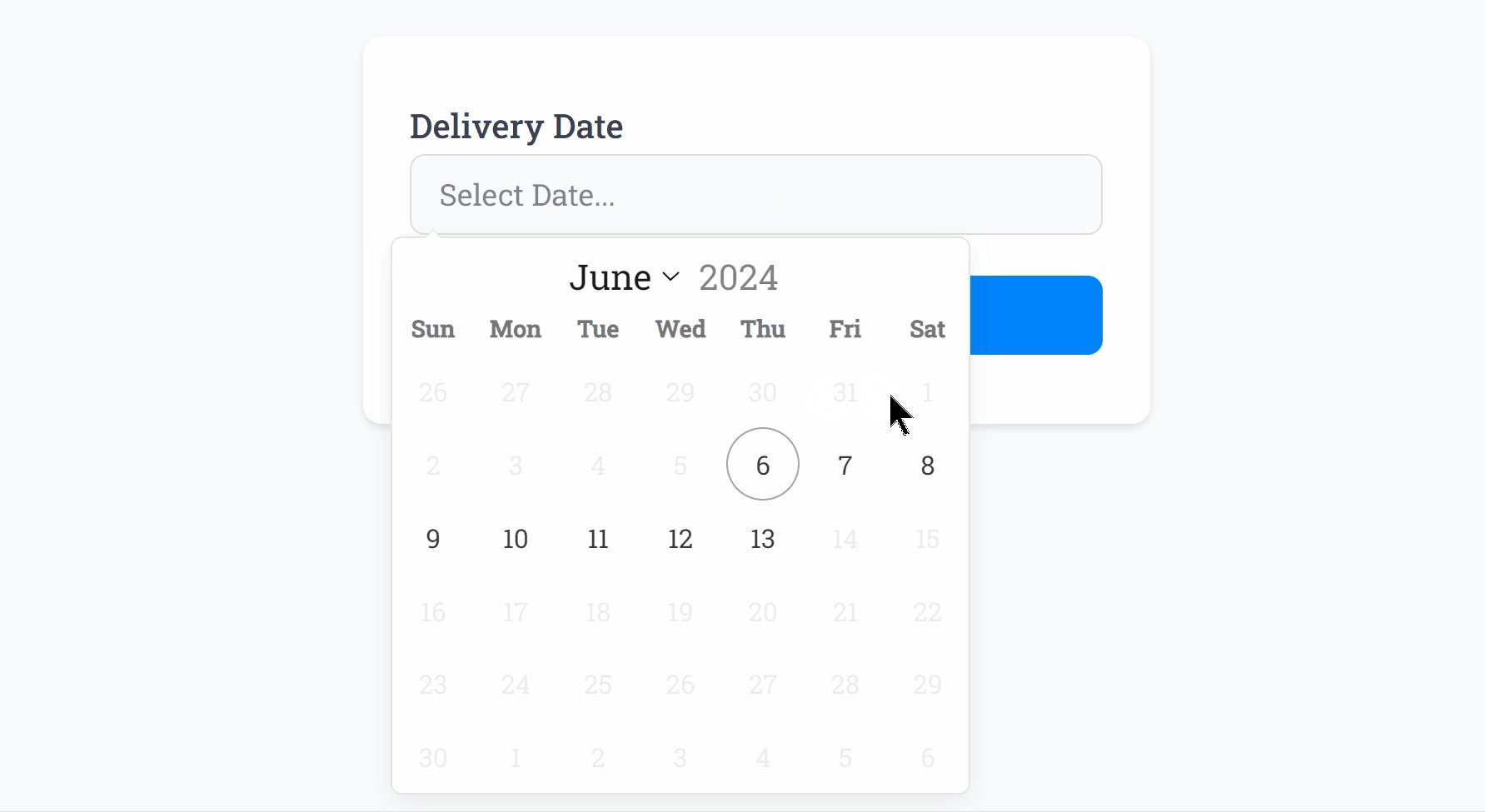
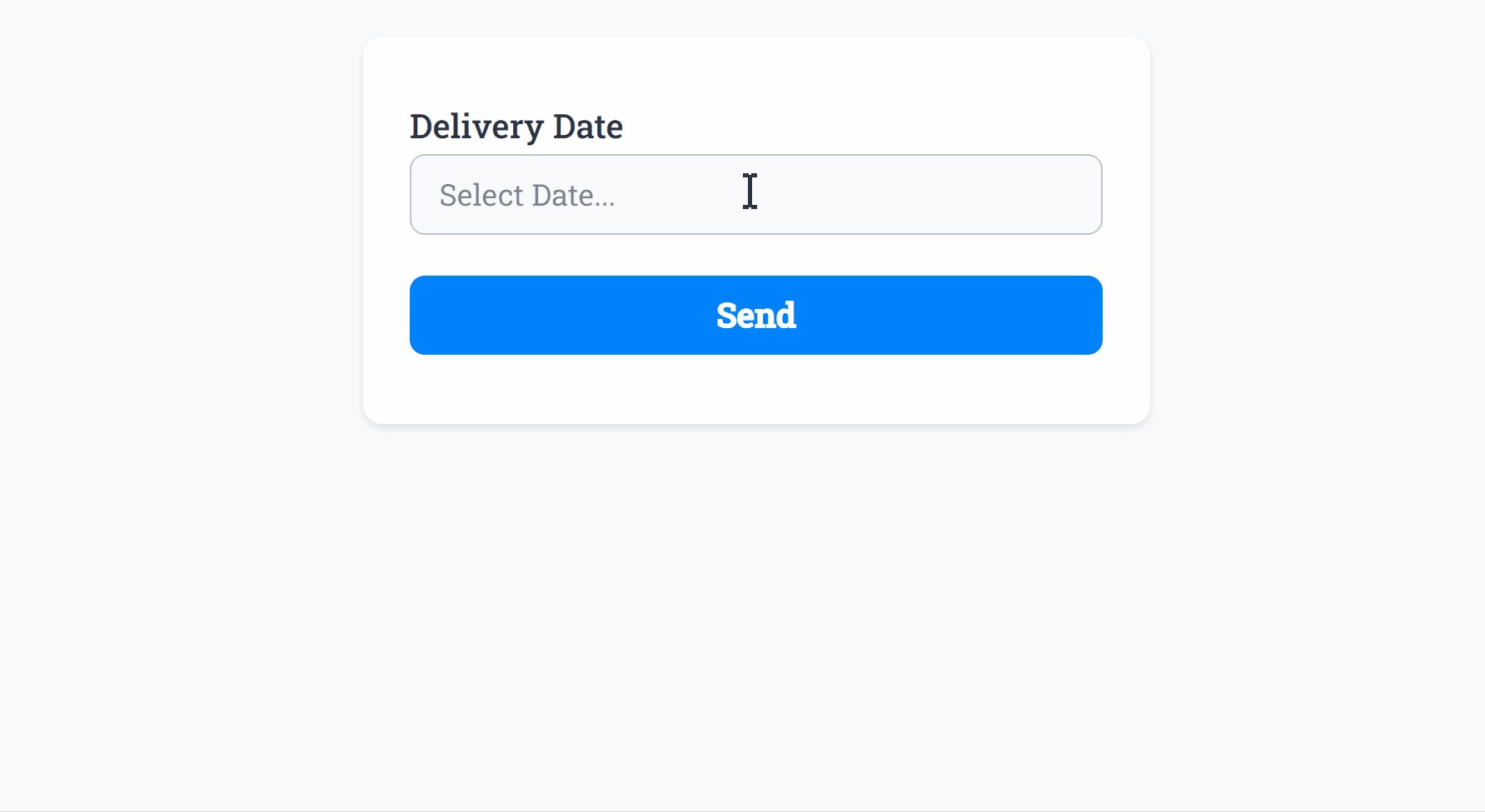
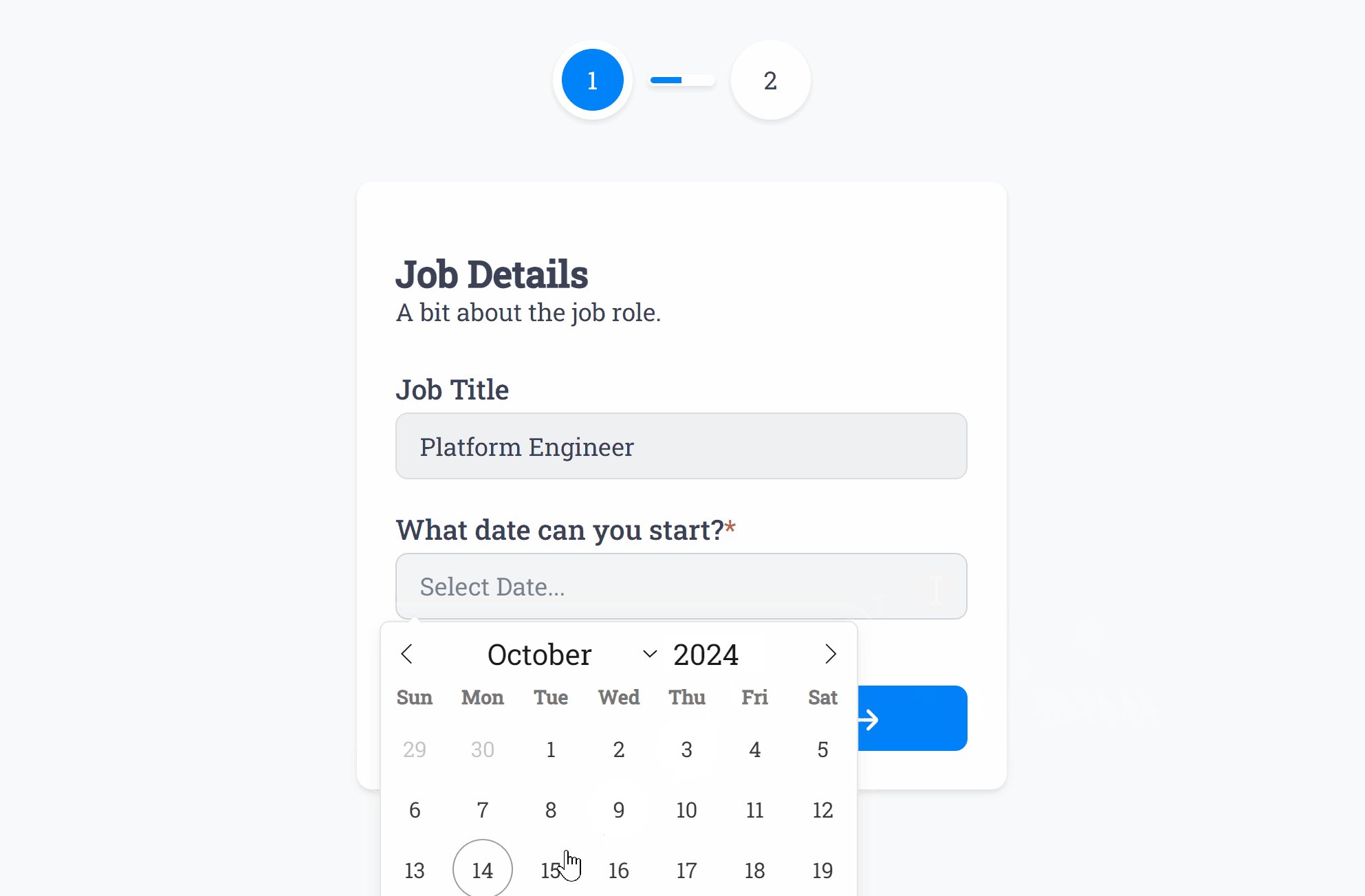
Date Validation
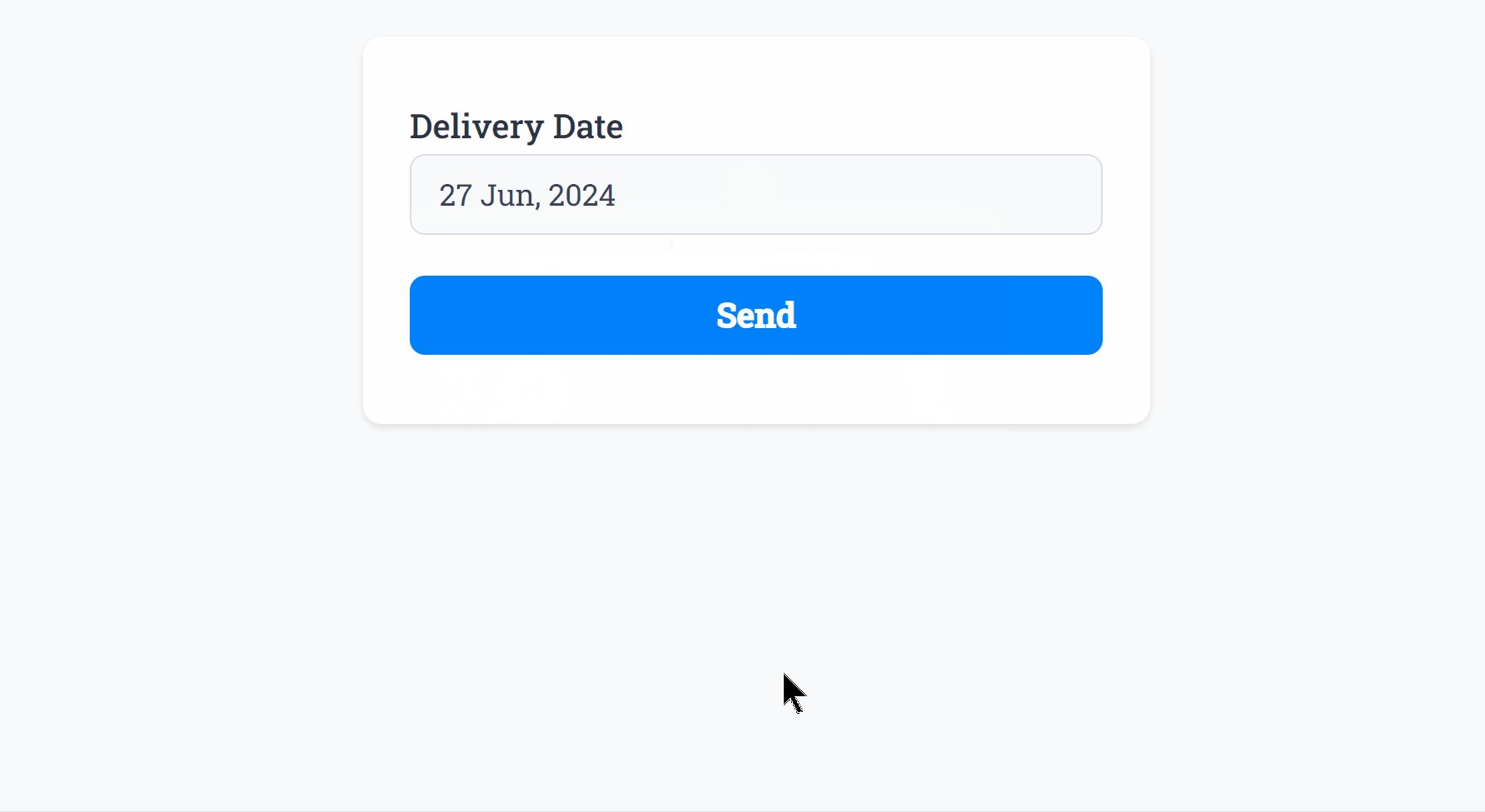
The Date Field allows only valid dates, making it easy to capture accurate data.
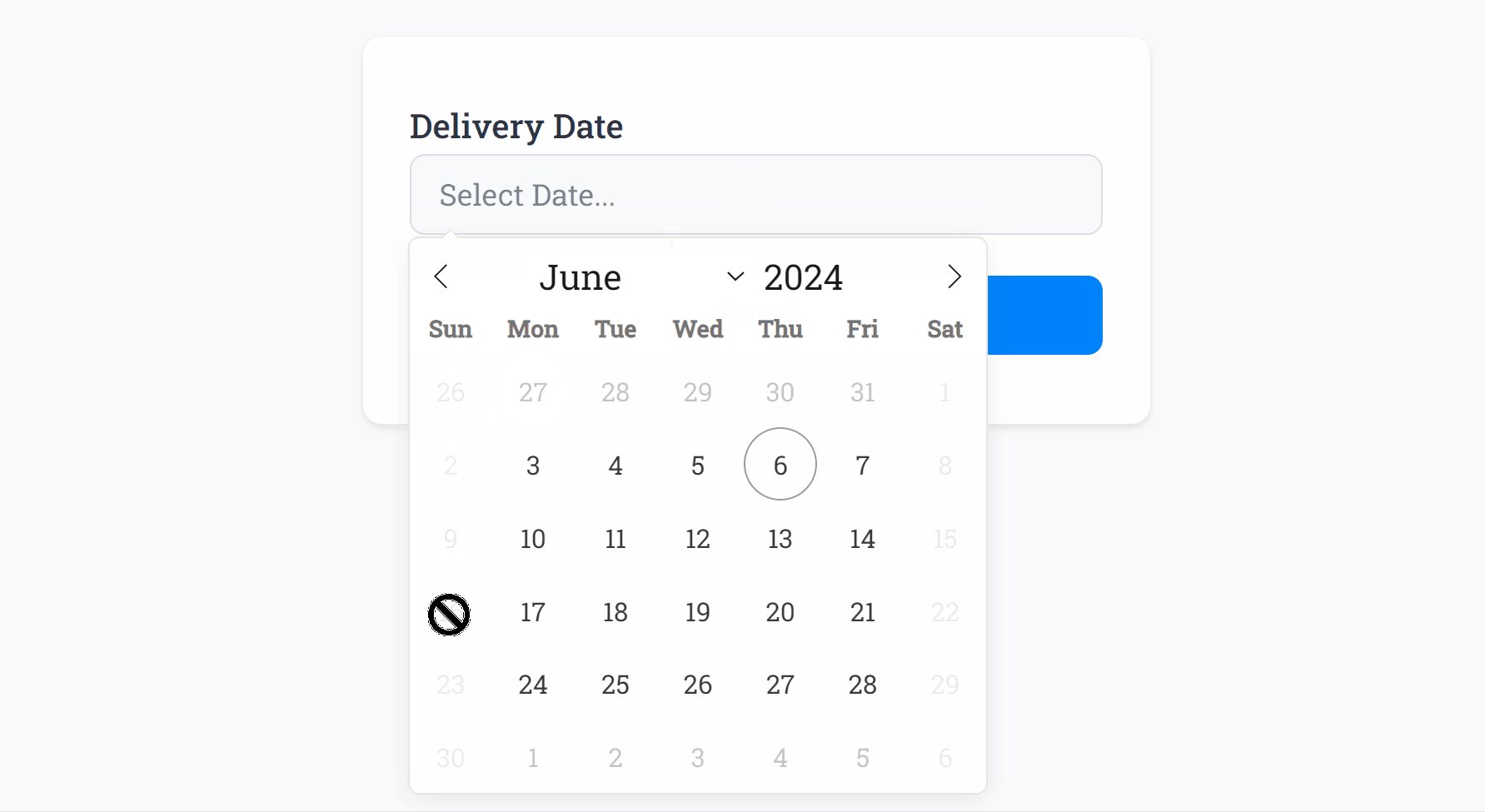
What’s more is the Date Field also supports Minimum Date and Maximum Date validation, configured by you:

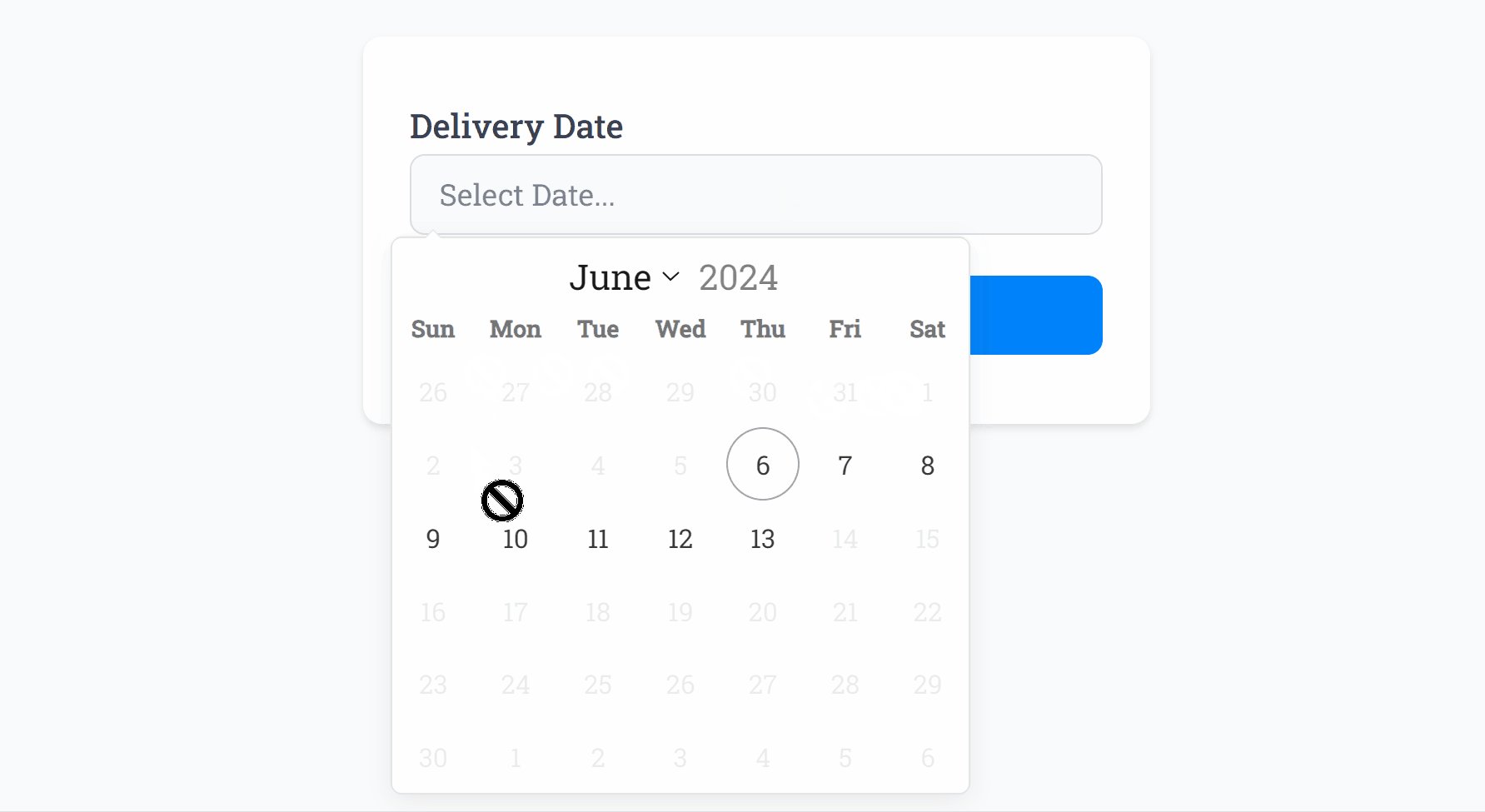
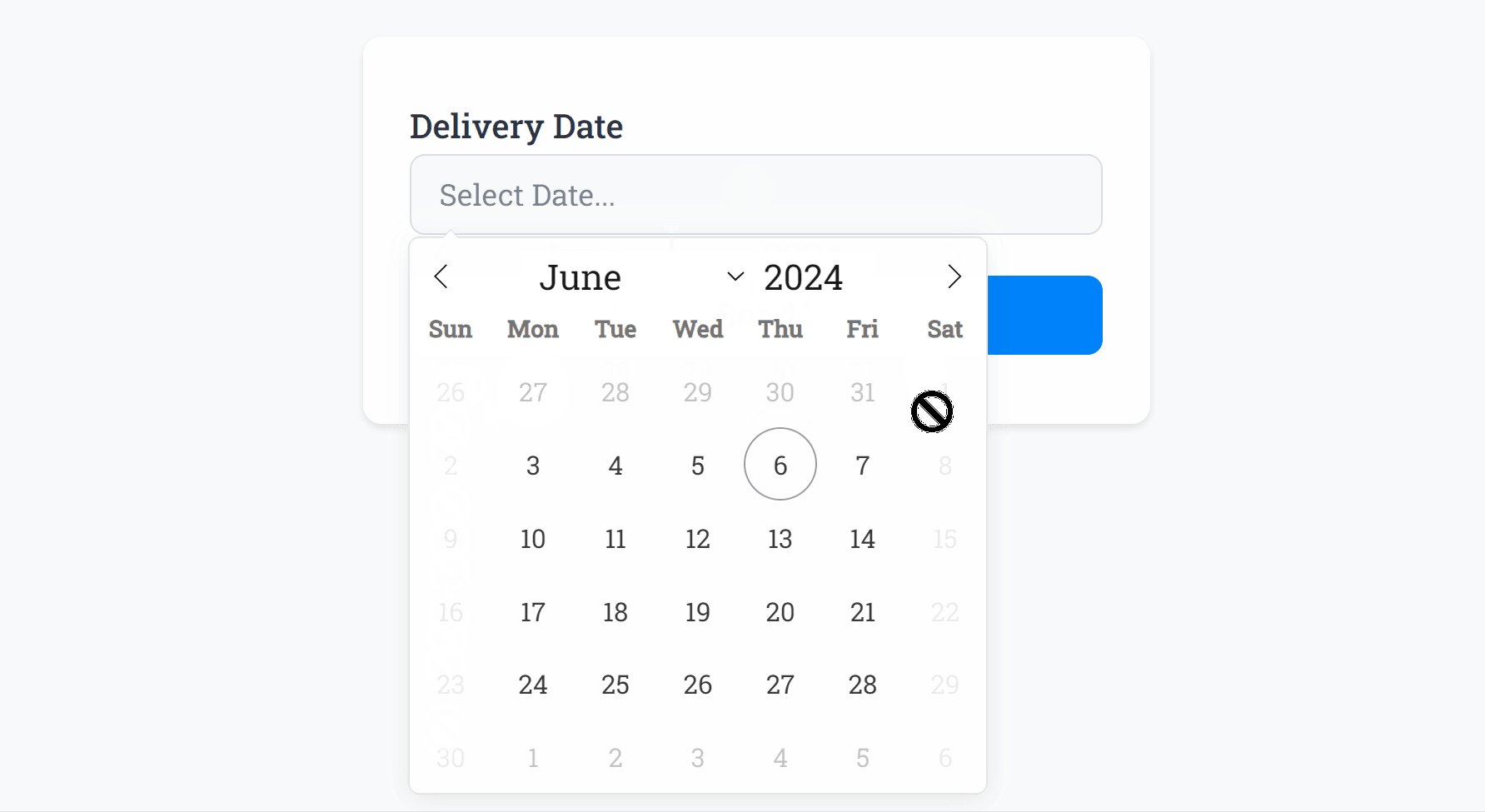
Enable/disable specific days of the week in a single click, useful for blocking off weekends or specific days you’re unavailable:

You can even specify your own list of dates to disable for the user to select.
Number Validation
The Number Field allows only numeric characters, making it easy to capture accurate data.
What’s more is the Number Field also supports Minimum Number and Maximum Number validation, configured by you:

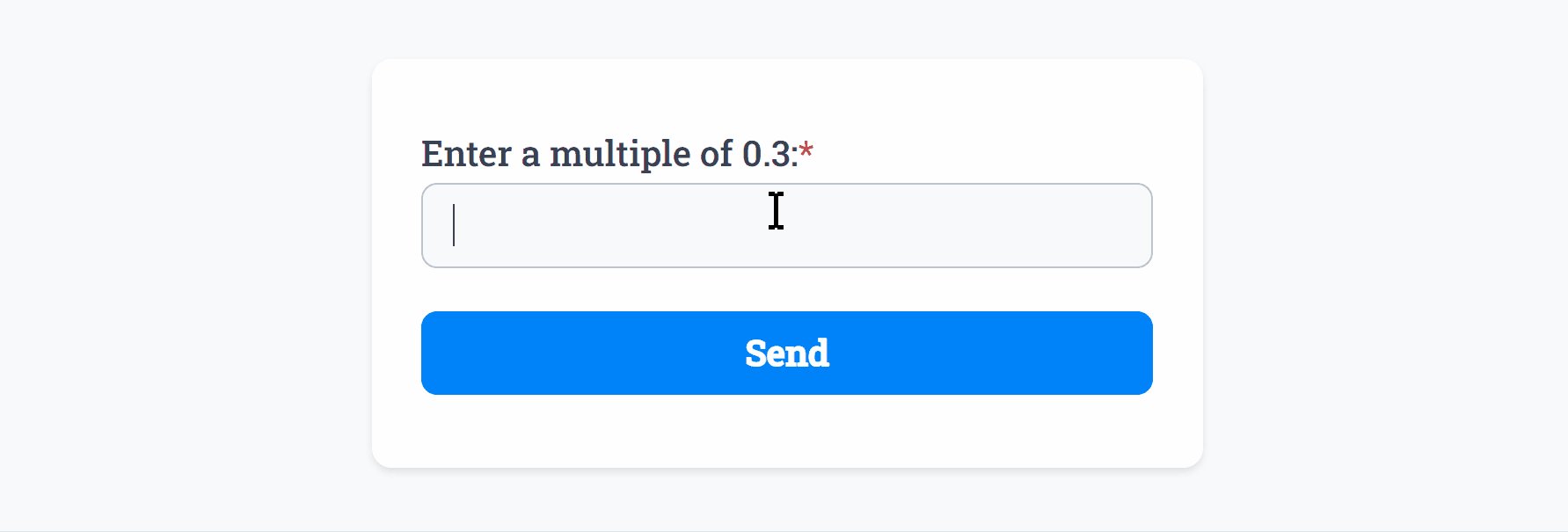
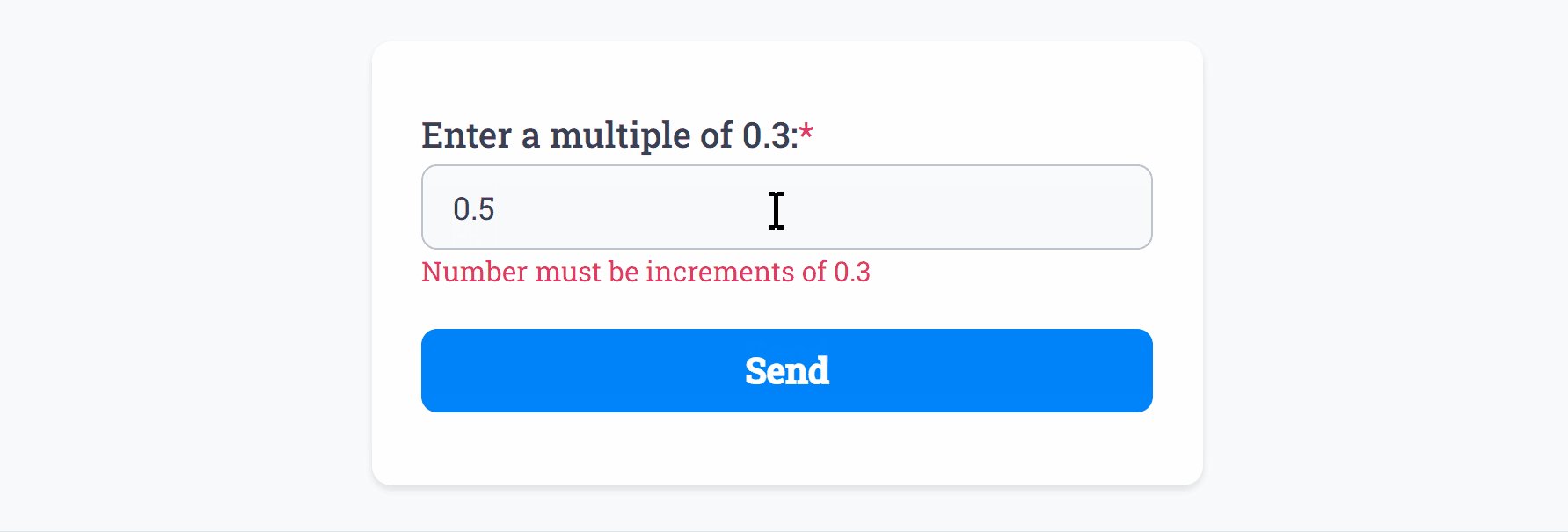
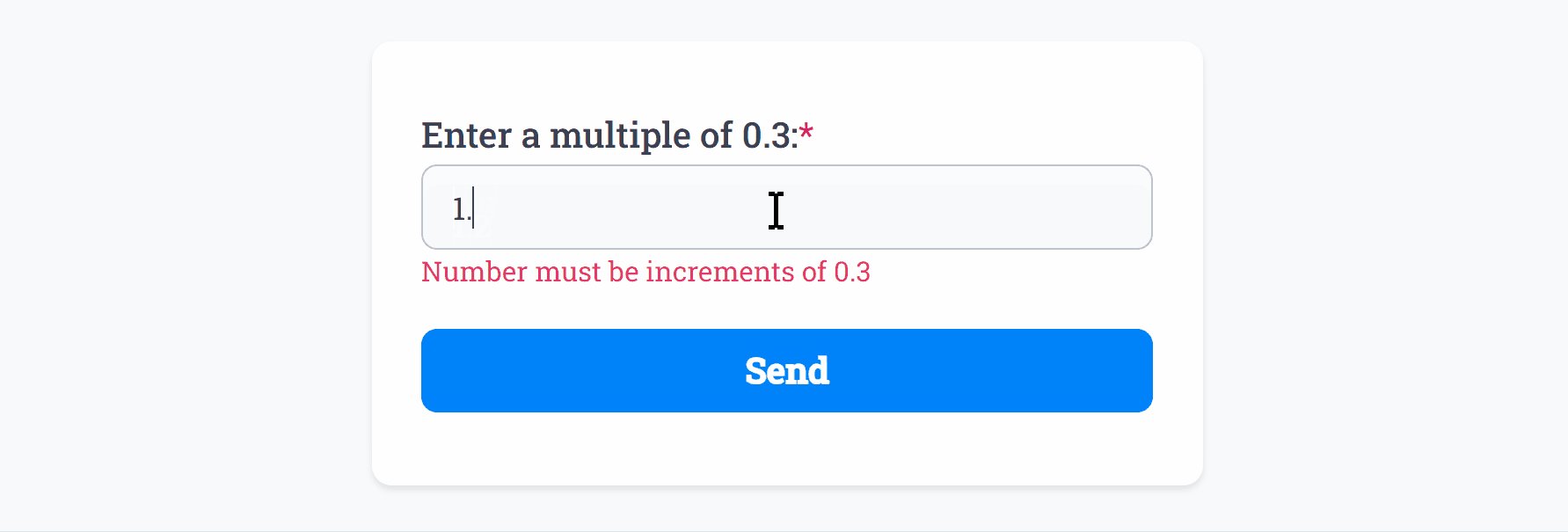
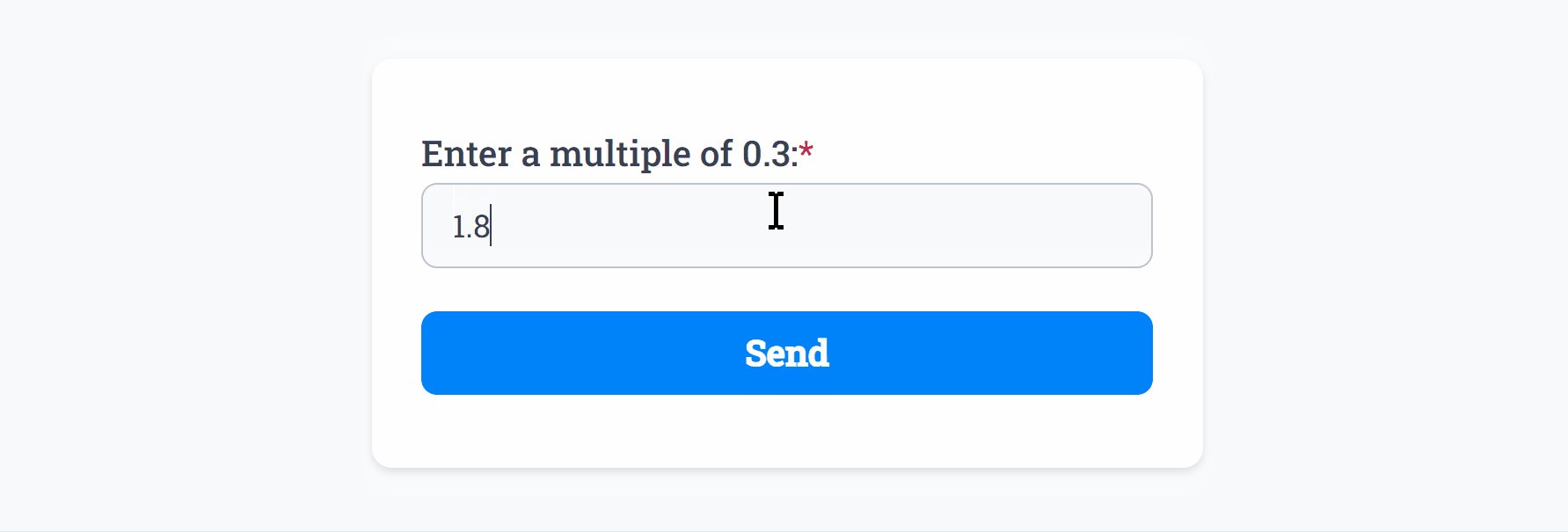
As well as a Step to provide decimal and incremental steps:

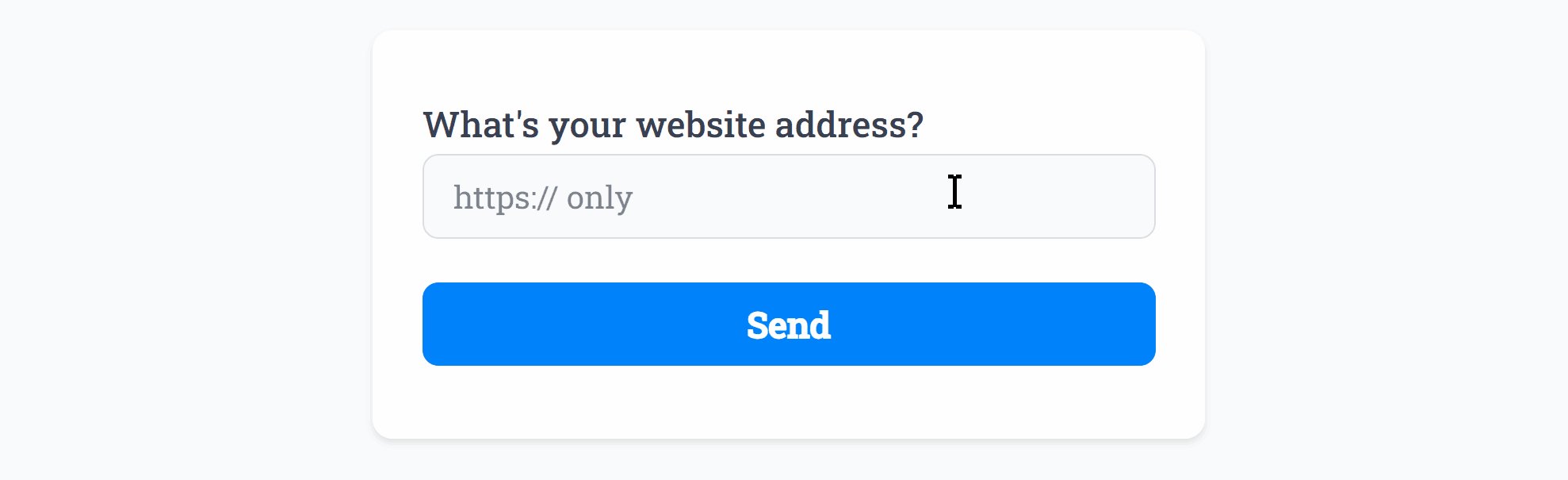
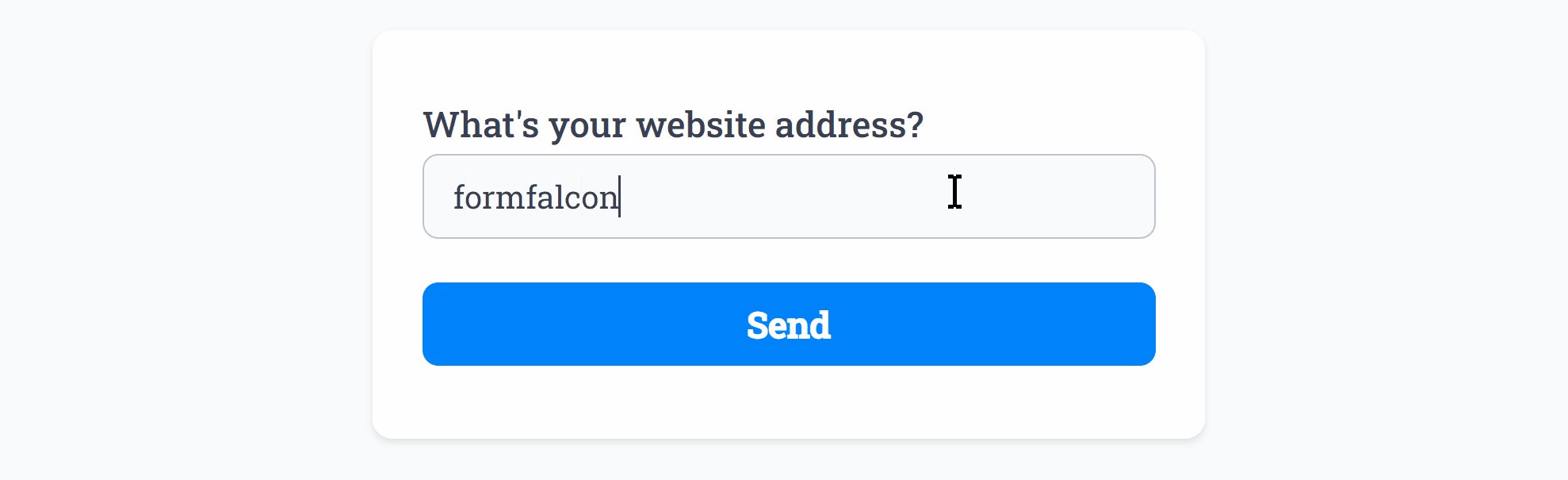
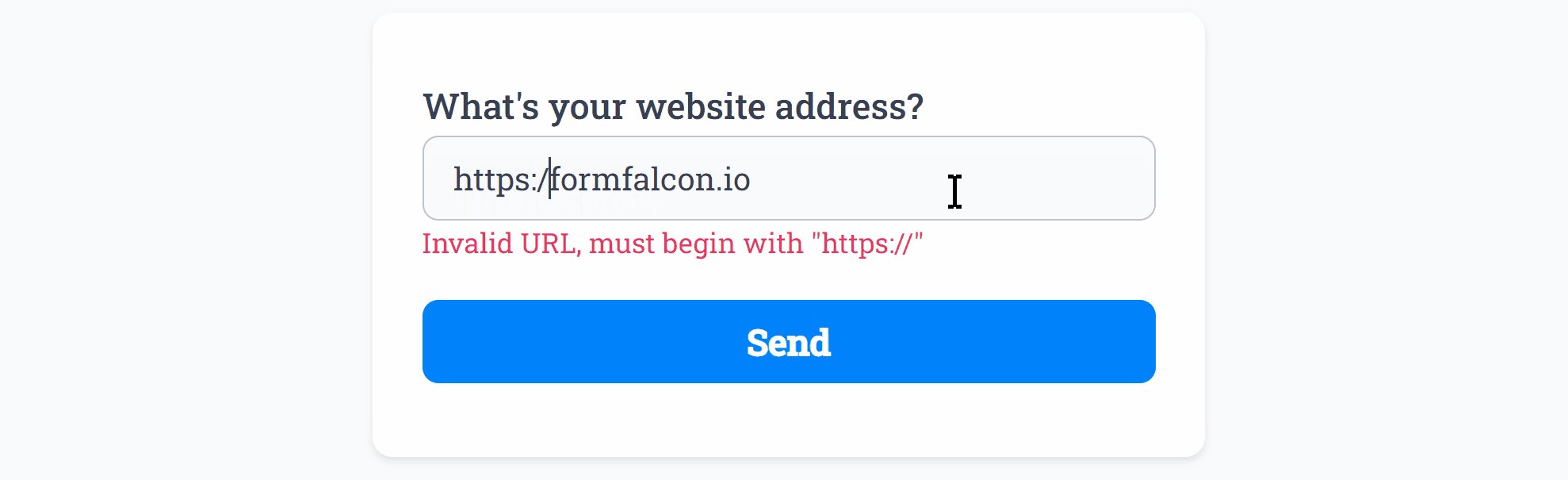
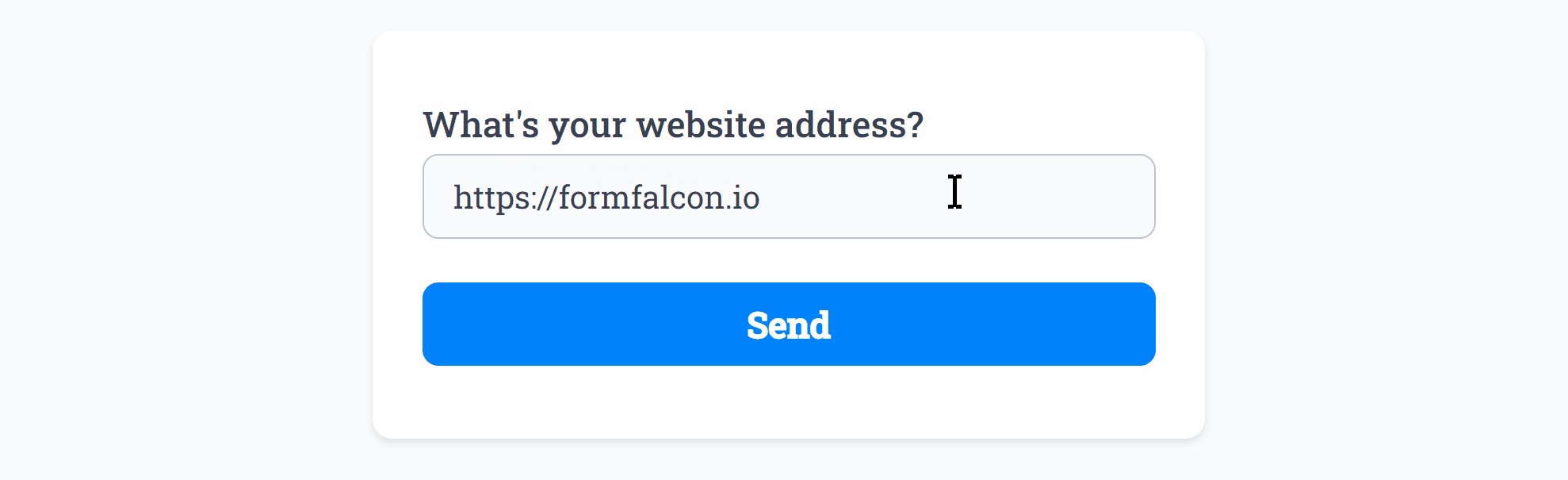
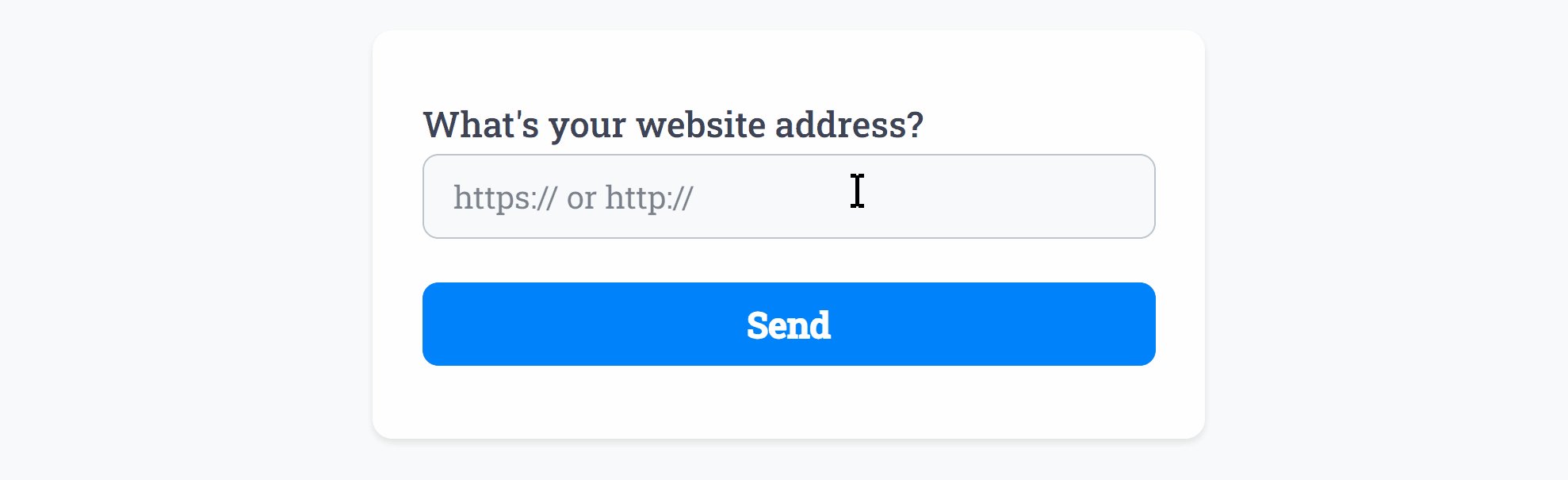
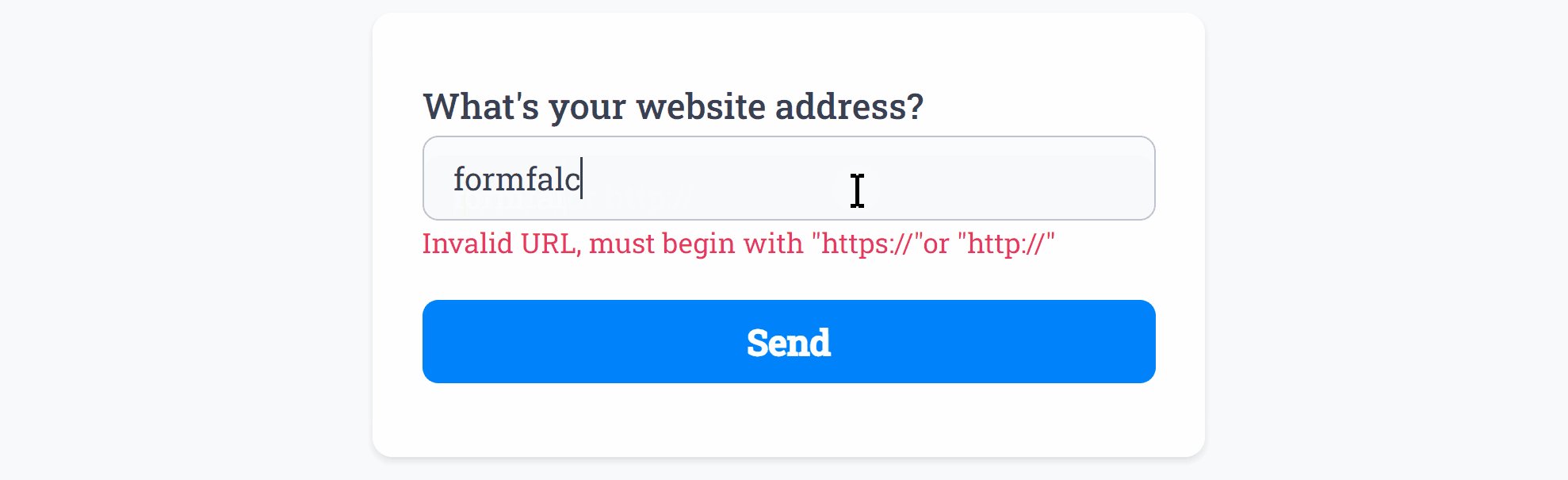
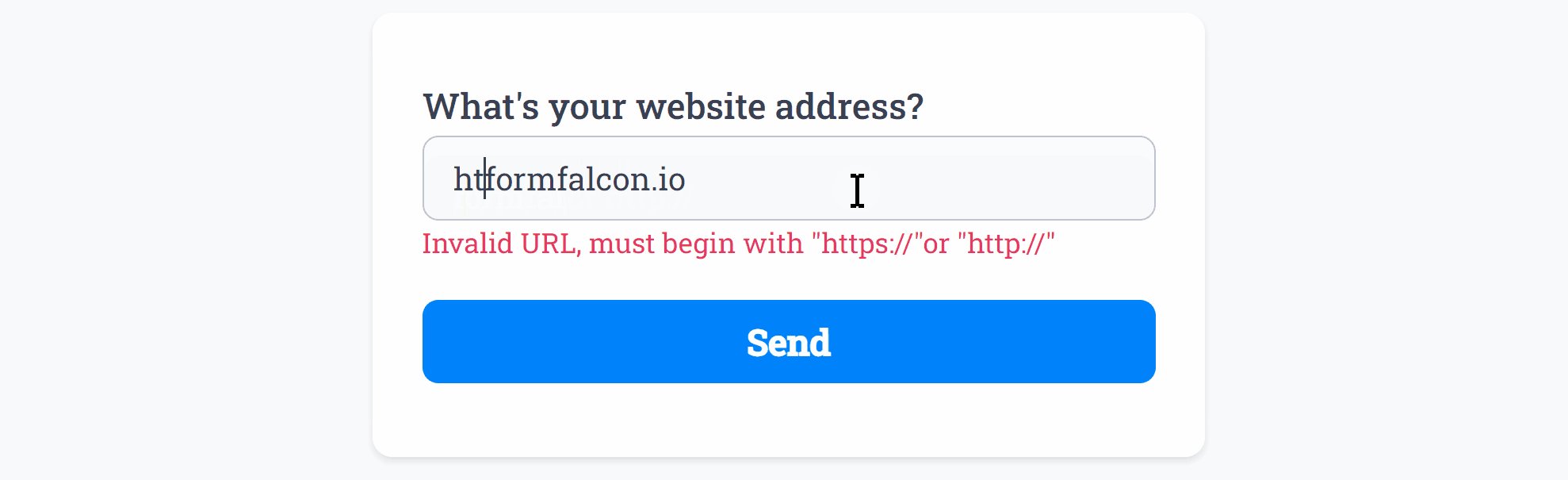
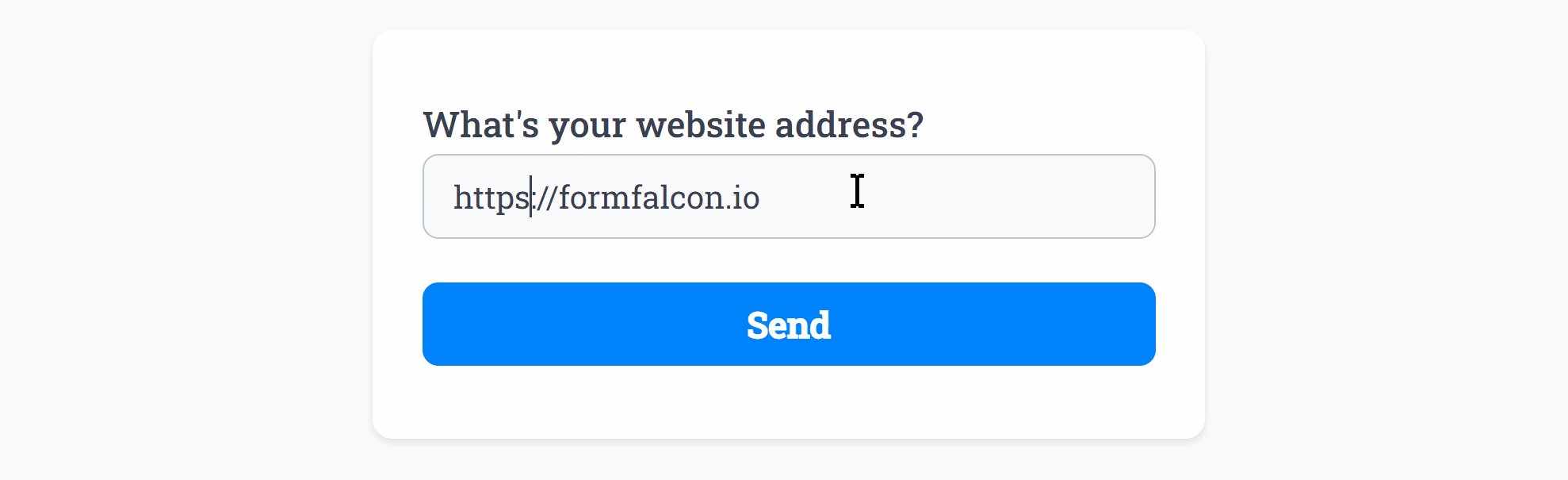
URL Validation
The URL Field allows only https:// URLs, making it easy to capture accurate data.

If necessary, you can allow http:// as well as https:// URLs:

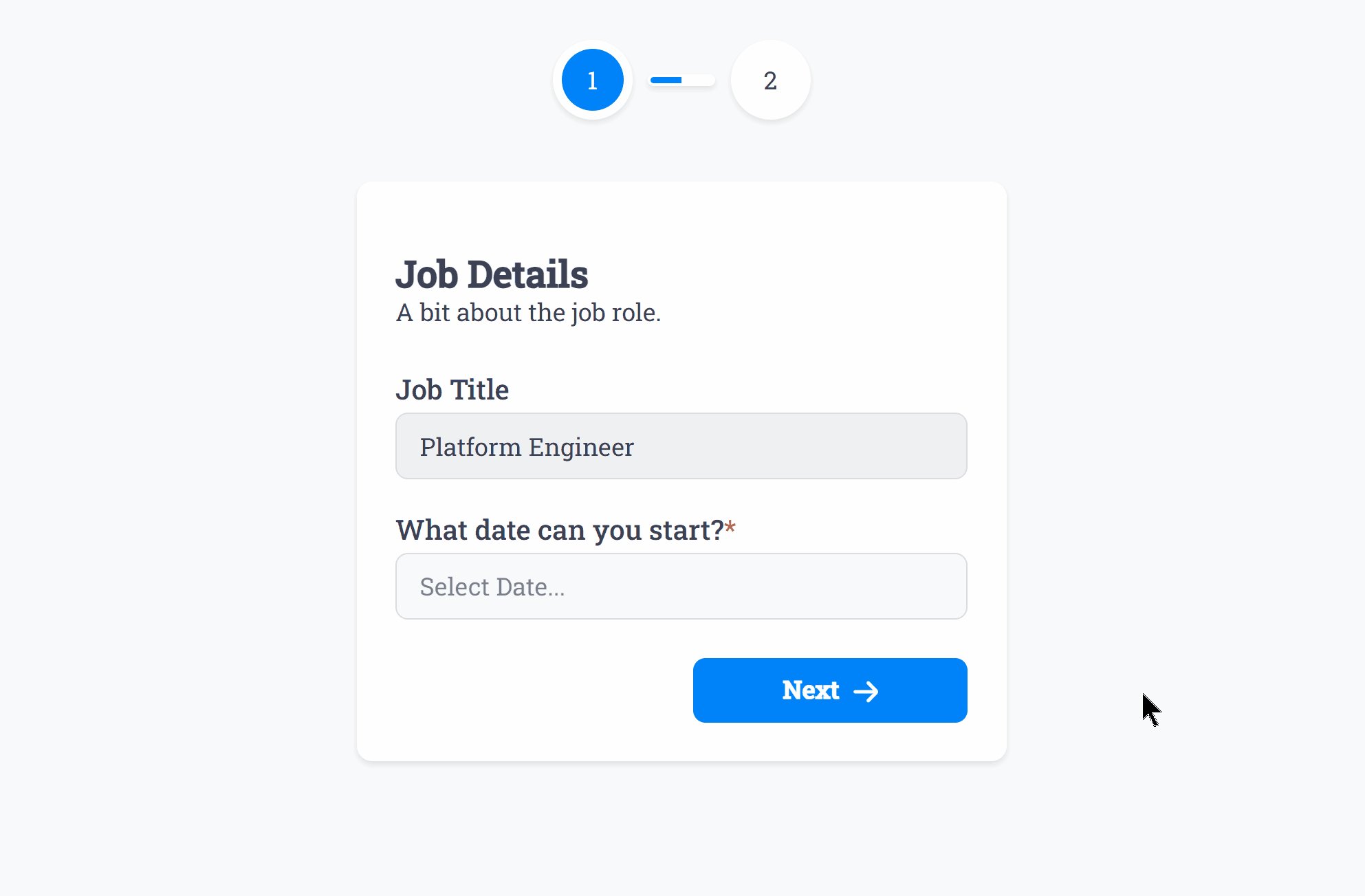
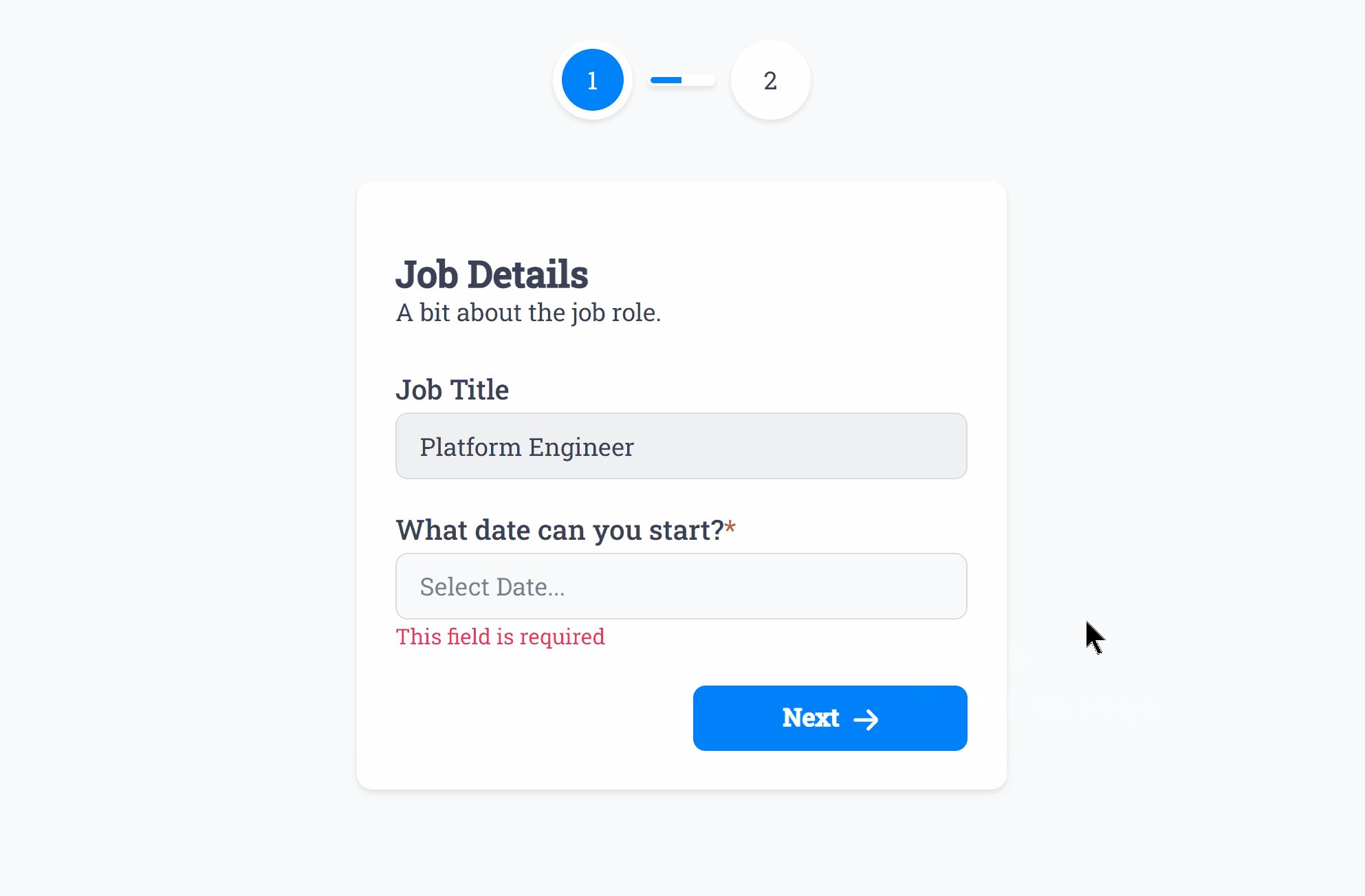
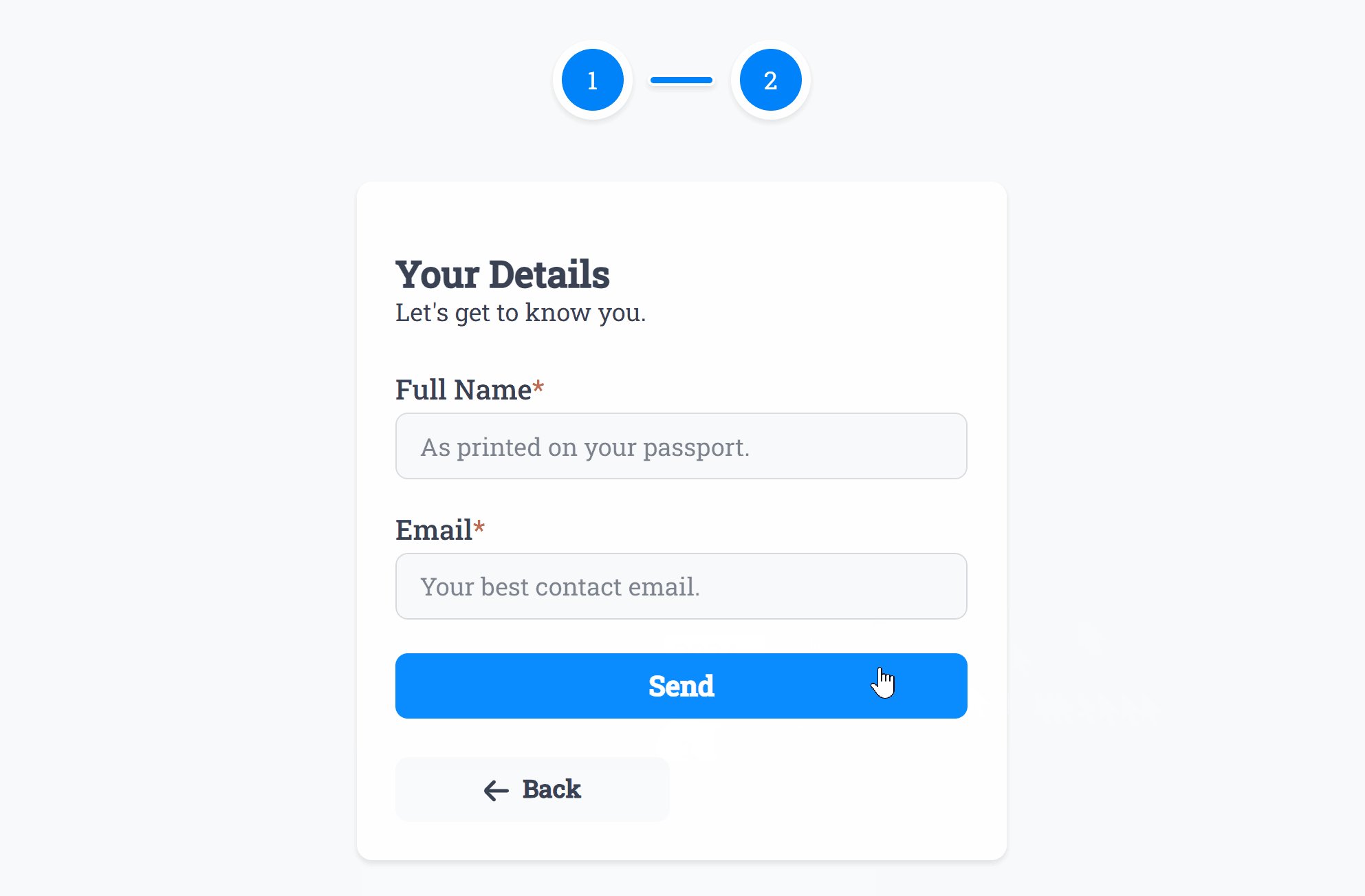
Page Validation
The Page Field, while appearing just to create form pages, enforces all Smart Validation fields to be valid before the user can continue, creating a seamless experience and feeling of progress:

For a full overview on the Smart Validation features for each field, visit the All Fields page and explore!
Create incredible forms to run your business.
Join companies of all sizes using Form Falcon to manage their business, generate more sales and power custom workflows.
Try It FreeFree 30-day trial, no credit card required.