Available on plans: Professional, Premier, Enterprise
💻 This plugin is aimed at developers, however as the form owner you can easily set it up for them in this guide.
Use the Webhook Plugin to send form responses to your unique server endpoint as a JSON payload.
Setup the Plugin
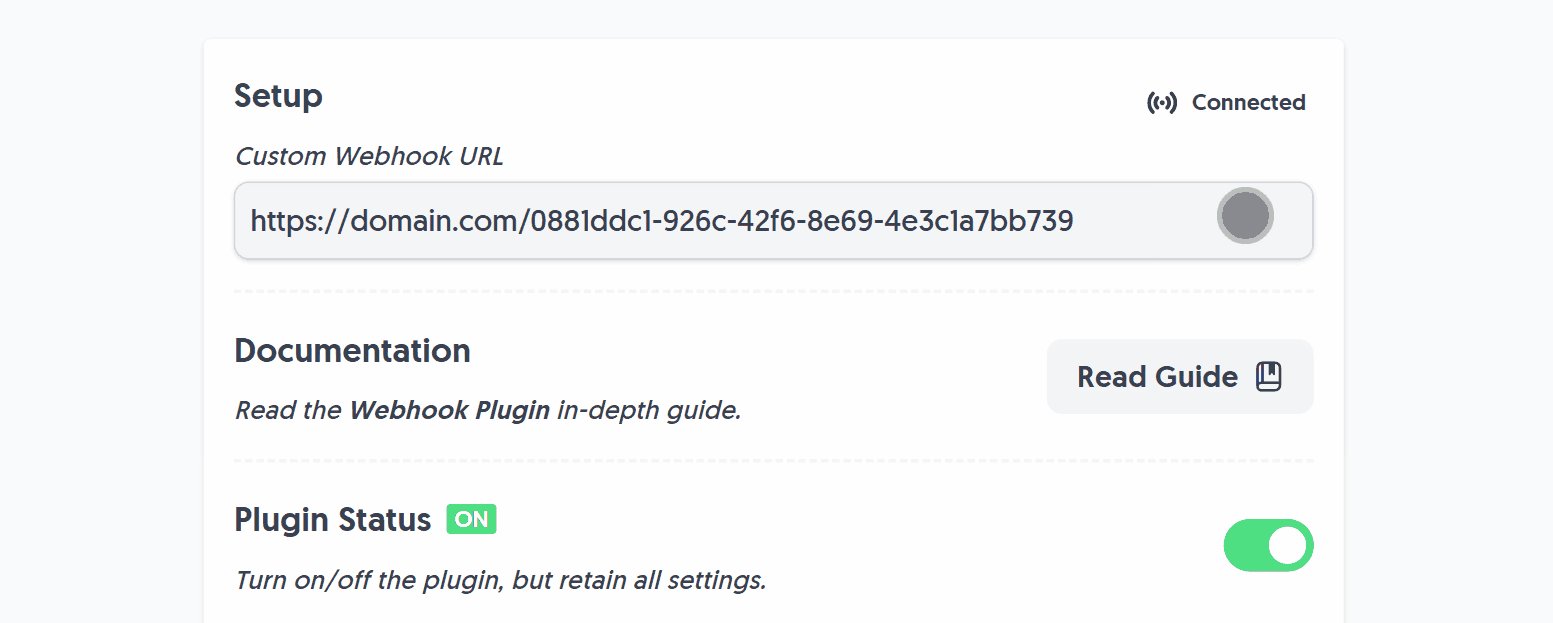
Navigate to the Plugins tab on your selected form, choose “Webhook” then enter your webhook URL and hit “Save”:

This URL should start with https:// only, and be configured to listen for a POST request.
Now when form responses are sent, your Webhook URL will receive a JSON payload containing the form response.
JSON Schema
The JSON payload is of type Response and always includes the following properties:
type Response {
createdAt: string; // ISO 8601 datestamp when the response was received
formId: string; // The form's unique ID that captured the submission
responseId: string; // The response ID, unique every time
data: ResponseItem[]; // an array of `ResponseItem` types
}
type ResponseItem {
name: string; // the form field's unique name
label: string; // the form field's label
value: string | string[]; // string value unless multi-select (checkbox)
type: (
| 'text' // Text field
| 'textarea' // Long Text field
| 'checkbox' // Multi-Select field
| 'radio' // Single-Select field
| 'select' // Dropdown field
| 'email' // Email field
| 'number' // Number field
| 'date' // Date field
| 'url' // URL field
| 'tel' // Telephone field
| 'consent' // Consent field
| 'signature' // Signature field
| 'yesno' // Yes + No field
| 'likedislike' // Like + Dislike field
| 'rating' // Rating field
| 'scale' // Scale field
| 'hidden' // Hidden field
)
}
See below for a full JSON example for further clarification.
Plugin Demo
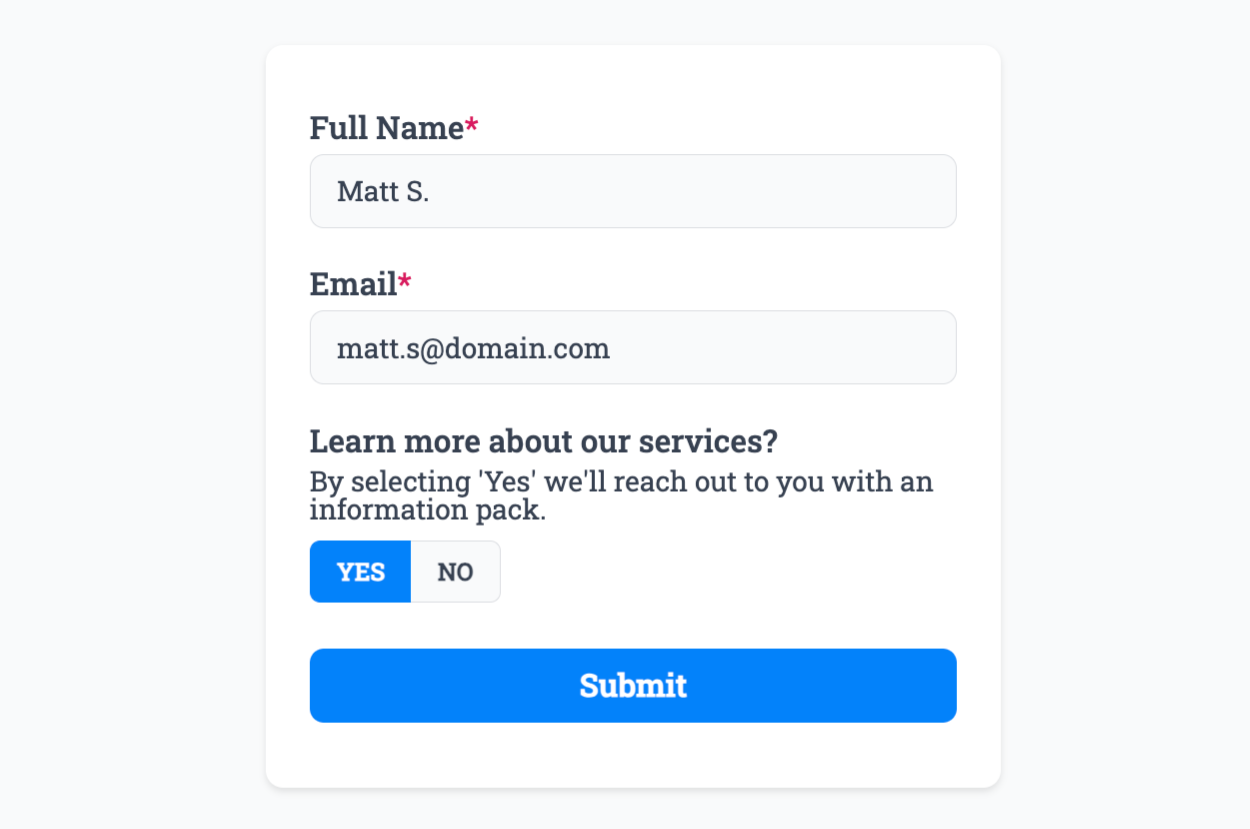
Let’s assume we’ve setup the endpoint for the Webhook Plugin and have this form:

Here’s an example of what that might look like:
{
"createdAt": "2024-06-17T21:16:18-04:00",
"formId": "IRVLlcjJTlXZ9DKJmKUw",
"responseId": "22YXKiHaA9JlAzPaxWQ",
"data": [
{
"name": "9a34276d-bb73-46be-9572-8c790c27a169",
"label": "Full Name",
"type": "text",
"value": "Matt S."
},
{
"name": "5b64bd20-e296-487c-94f7-1383f6847179",
"label": "Email",
"type": "email",
"value": "[email protected]"
},
{
"name": "98d5eb2f-84a7-4aed-b25b-d07dea459ded",
"label": "Learn more about our services?",
"type": "yesno",
"value": "Yes"
}
],
}
That’s it! You can contact us for help anytime.
Create incredible forms to run your business.
Join companies of all sizes using Form Falcon to manage their business, generate more sales and power custom workflows.
Try It FreeFree 30-day trial, no credit card required.